Xiss web libraries
File library
This library enables process run along a hierarchy of directories exploration. See API.
Worker library
Swing worker to control (stop, pause, ...) long process (a customization of the Sun's one). See API
Preferences library
This library uses only files to make preferences persistent. It has not exactly the
same functionalities as the Java's preferences. See API.
Xiss web 1.7 documentation
XML Interactive Slide show based on W3C standards: XML, XSLT, CSS, HTML/XHTML.
- 1 Start with Xiss web
- 2 Use the examples
- 3 Create your first slide show
- 3.1 Slide show in 3 steps
- 3.2 Customized way
- 4 Xiss web processes
- 4.1 Introduction
- 4.2 Sow (initialization)
- 4.3 Build
- 5 Advanced features
- 5.1 Import form image repository
- 5.2 Metadata
- 5.3 Customizable local index
- 5.4 Look management
- 5.5 Animation
- 5.6 Images numbering
- 5.7 Page decoration
- 5.8 Slide show links
- 5.9 Navigation type
- 5.10 Sections
- 5.11 Web or not
- 5.12 Reverser
- 6 User manual
- 6.1 Xiss web's main frame overveiw
- 6.2 New project
- 6.3 Open a project
- 6.4 Initialization (
sow) - 6.5 Generate slide show (
build) - 6.6 Show the generated slide show
- 6.7 Edition capability
- 6.8 Project properties editor
- 6.9 Slide show content editor (
slideshow.xml) - 6.10 Links between slide show
- 6.11 Layout editor (
layout.xml) - 6.12 Simple skin editor
- 6.13 Open an example project
- 6.14 Image preview
- 6.15 Solve problems
- 6.16 Preferences edition
- 6.17
xiss-sowcommand line - 6.18
xiss-buildcommand line - 6.19
xiss-webcommand
- 7 Reference Manual
- 8 The examples
- 8.1
projet1-sport-mode - 8.2
projet2-sport-mode - 8.3
features/links - 8.4
features/metadata - 8.5
features/page-decoration - 8.6
features/html-comment - 8.7
features/repository - 8.8
features/sections - 8.9
features/personal-pages - 8.10
features/reverse
- 8.1
1 Start with Xiss web
1.1 Prerequisite
Xiss web requires at least a J2SE 1.4 (Java 2 Standard Edition, 1.4.2 or 1.5 version) or Java SE 6, cf. Oracle's Sun web site). The JAVA_HOME environment variable must be set to a JRE (Java Runtime Environment) home directory.
In this documentation the commands are in Windows syntax. If you use Linux you have to adapt the commands to Linux syntax.
1.2 Command line initialization
First you have to set the XISSWEB_HOME environment variable to the Xiss web root directory. Then you can add to the PATH system environment variable the %XISSWEB_HOME%\bin path.
You are ready to use Xiss web. All the commands are in the XISSWEB_HOME/etc/bin directory, see the sections
xiss-sow
,
xiss-build
.
1.3 GUI initialization
No initialization required.
Xiss web can be use directly by his GUI (Graphical User Interface) without any initialization. Xiss web is ready to be used by his GUI.
In this document, even if the XISSWEB_HOME variable isn't be set, it's used to indicate the Xiss web root directory installation.
2 Use the examples
Two basic examples are ready to use: projet1-sport-mode and projet2-sport-mode. We suggest you to try these two examples to see differences and to understand how Xiss web works. If you are impatient to create your own slide show, go to the next section. The section The examples lists and descries all the Xiss web's examples.
In a file explorer you can navigate into the projet1-sport-mode/src directory and his subdirectories. Then you discover the images organization. If you repeat this navigation in the projet2-sport-mode example you will find some other files: xissweb.properties,
layout.xml
and
skin.xml
(these files will be described later). And you will find images stored in a dedicated photos subdirectory of each slide show directory.
You have two ways to generate slide shows of these examples:
-
command line: In the root directory of one example (here
projet1-sport-modeorprojet2-sport-mode) you have just to run thexiss-webcommand. Some traces are displayed. -
GUI: choose one example in the Example item in the
 menu (help menu). After the open of the corresponding project, click successively on
run sow...
and
run build...
buttons.
menu (help menu). After the open of the corresponding project, click successively on
run sow...
and
run build...
buttons.
Now a new directory build exists with the src directory. Navigate in this new directory with a file explorer, open with a web browser the index.html you find (or any other .html file). At this moment you can see a generated slide show by opening a HTML file with a web browser. You can also visualize the generated slide show from the GUI: click on the
Show...
button.
If you navigate again in the subdirectories of the src directory, you can see new files:
slideshow.xml
. Each one describes a slide show content (it can be edited to add image comment).
Below we explain the difference between the two examples:
-
projet1-sport-mode:- this example uses the default parameters. These parameters are in two files:
xissweb.propertiescopied from the%XISSWEB_HOME%\rsrcdirectory andlayout.xmlin%XISSWEB_HOME%\rsrc\layouts\defaultdirectory; - the images are directly in each slide show directory;
- the generation mode is: web.
- this example uses the default parameters. These parameters are in two files:
-
projet2-sport-mode:- this example overloads the default parameters with the
xissweb.propertiesfile in the root directory of the project (see here after). And it uses two differents layout (one with an animation) in two subdirectories (see customized way part); - this project defines a new skin;
- the images are in a
"photos"directory of each slide show; - the generation mode is file system without local indexes (only a global index);
- the navigation bar of the sport part of the slide show is in circular mode.
- this example overloads the default parameters with the
The differences of theses examples can be viewed in Xiss web Gui, especially with the filter show image files activated.
With the command line, the slide shows of the two examples are generated in one step by the
xiss-web
command. The slide show generation can be done in two steps with the following commands (as it is in the GUI):
- The
xiss-sowcommand: generates theslideshow.xmlfiles. These files describe all the slide shows content in directories where there are some images. You can edit these files to add image comments, by example. - The
xiss-buildcommand: generates the thumbnails and all the HTML pages in thebuilddirectory. Theslideshow.xmlfiles are also modified to add thumbnail information.
Other examples are available in the examples/features directory (see The examples). The examples are also directly accessible from the GUI. These examples illustrate some advanced features explain later.
3 Create your first slide show
Before creating your first project, it's better to take a look to the examples. We present two ways to create a slide show: in 3 steps and the customized way.
3.1 Slide show in 3 steps
Create your slide show in three steps. With this way you obtain a default presentation (layout and skin) for your slide show. The default presentation in designed for 600 pixels maximum image size. It is used by the first example (its result is visible here). Even if your images are larger than this maximum size, you can just test this way to obtain your first slide show. Then after, go deeper in the Xiss web's features (or simply go next section) to get your slide show as you like.
- Create the root directory of your project. In it, create a
srcsubdirectory. - Then organize images from the
srcdirectory by creating subdirectories: each one where there are some images (jpeg or gif) is a slide show directory.WARNING:Put your images in sub-directories of
srcand never directly insrc. Thesrcdirectory can't be a slide show directory. - For this third and last step two ways are available:
- command line: first, copy the
%XISSWEB_HOME%\rsrc\xissweb.propertiesfile into the root directory of your project. Then, from this directory runxiss-webcommand. - GUI: open the Xiss web's GUI, open the new project dialog and set in it the root directory of your project as the project's location, and when your project is opened, click successively on run sow... and run build... buttons.
- command line: first, copy the
That's all! The slide show with the default look is generated in the build directory (like the example 1). It can be visualize with a web browser: open an index.html in build directory or click on the
Show...
button in the GUI.
3.2 Customized way
Here we add some steps at the three above. Each step below can be optional, it depends on the customization you need.
-
Parameters
: You can change the default values of parameters in the
xissweb.propertiesfile in the root directory of your project. This file is auto documented; you will find in it the explanations to update his content (if not the case, take a look at the%XISSWEB_HOME%\rsrc\xissweb.propertiesfile).
More simply, the properties of a project are directly editable from the GUI. -
Image organization
: Some
xissweb.propertiesparameters are dedicated to the slide show images organization. The images organization can be done by: directly put images in subdirectories, each one corresponding to a slide show; or put the images in a special subdirectory (for example named"photos") in each slide show directory. In this last case you have to change theimage.directory.nameandimage.directory.filterin your copy of thexissweb.propertiesfile done in step 1.
In this step you have to choose if your images are directly in the project's directory organization (started by thesrcdirectory) or if they are in an external repository (see Import from image repository section for more details), and set the dedicated parameters. With Xiss web's GUI, a dialog box enables the creation of a project using a repository of original images. -
Comments, sections, metadata, ...
: After the run of the sow process, the generated
slideshow.xmlfiles in each slide show directory can be edited to add image comments, to add sections, to edit metadata, etc. A dedicated editor helps the slide show content edition. -
Look
: To define your slide shows presentation you have to put
layout.xmlfiles everywhere you need it: in the project's root directory,srcdirectory or in any subdirectories (slide show directory or not). (This step can be done before the step 3 see the note below.) See look management section for more details. -
Build
: The run of the build process copies main images, generates the HTML pages and thumbnails for slide shows in the
builddirectory. Then you have created slide shows immediately visible by a web browser: choose a HTML page in the build directory and open it with a when browser or choose the Show... button on the GUI.
If you make the step 4 before the step 3, then you can realize in one shoot the steps 3 and 5 (corresponding to the all the slide shows generation): fire the
xiss-web
command. The equivalent to this command doesn't exist in the GUI, you have to execute successively a sow and a build by GUI's actions.
You can add you own HTML pages in the src directory. These pages can be organized in directory hierarchy, use CSS files, images and so on. All of your personal files are copied in the build directory by the build process (see "Web or not" part).
4 Xiss web processes
4.1 Introduction
Xiss web has two distinct processes:
- One to inspect a hierarchy of directories to find images to be presented in slide shows. This process is an initialization pass called sow.
- Another called build process to generate the slide shows based on presentation templates.
Between these two processes, it is possible to:
- edit slide show and image information,
- add elements about presentation: layout and skin.
4.2 Sow (initialization)
See also run sow process from the GUI, run sow process from the command line.
The purpose of the sow process is to generate the initial information describing each slide show in a directory hierarchy or to update this information after some changes. It manages a
slideshow.xml
file in each directory corresponding to a slide show. This file describes one slide show its images. For each file it contains: file name, file extension (jpg, gif, ...), width, height, comment and metadata.
If you use a Photo Manager on your computer and if you add comment, caption or description, Xiss web can reuse this information as image comment. The sow process looks for a comment in the image metadata, first in the Exif data associated with the 'user comment' tag. If no value is found, it tries to get the value of the 'caption/description' tag in the IPTC data. If the image doesn't contain a comment, a default value is got in the slide show project's properties (image.default.comment).
For metadata, the sow process tests if the images came from a digital camera to extract some metadata in Exif data. If an image isn't a photo of a digital camera, then the image has an unknown type and the sow process extracts data-time and GPS data from Exif data. To know more about image type and metadata see the dedicated section.
The first sow process can reverse an existing slide show in HTML pages. In this case all the information about slide show and images are extracted in the HTML pages. The elements that enable the information extraction from HTML page are specified in the slide show project's properties.
The images of a slide show project can be imported from a repository of original images. The sow process is able to import images in a project, see this section.
The changes that require a new sow process to update the
slideshow.xml
file (and to take into account these changes for the next HTML pages generation by the build process) are:
- addition of new images (in existing slide shows or new slide shows),
- deletion of existing images.
The following modification actions don't need a new sow process:
-
edition of the
slideshow.xmlfiles (image comment, metadata, sections, links); - addition of
layout.xmlfiles; - update of existing images.
In the last case, event if a sow process is needed, the image updates are directly taking into account by the build process.
The manual changes in content slide show file (by example via dedicated editor) aren't lost by the runs of sow process to take into account image changes.
4.3 Build
See also run build process from the GUI, run build from the command line.
The slide show build corresponds to the creation of HTML pages and thumbnails, and to the copy of main images, in the build directory. The whole of these elements makes slides shows displayable immediately in web browser and ready to be uploaded in a web site (or not, you have the choice). This process copies also skin files (CSS files and resources). It also copies your own files (see Web or not section) if they are in the source directory (src). During the generation it updates the
slideshow.xml
content to add thumbnail information and eventually the main image information if some images are changed after a previous sow or build process run.
All the generation and copy actions are made only if it is necessary. Xiss web takes into account the dependencies between files to produce or not a file in the build directory. All the generated files depend on project properties, and some other files as, for example it's describe here after, for thumbnail and HTML pages:
- a thumbnail depends on its main image and a layout (that contains thumbnail properties);
- an HTML slide show page depends on, the main image concerned, slide show description (
slideshow.xml) and, a layout.
For the files simply copied no dependency are necessary. They are copied only if they change between two slide show builds.
As it's described for the sow process some changes can be done in the src directory and be taken into account directly by a build process.
The main images of slide shows are directly in the src directory or in an original images repository. It depends of the kind of slide show project (see Image importation section). In case of image in a repository without importation, the repository must be accessible during the build process.
5 Advanced features
Here we present the following advanced features: create a slide show from a repository of original images, image information, spacify a customizable local index (standard or Goole Maps), look management, animation between images, image numbering, page decoration management, creation of link between slide shows, customization of the navigation bar behavior, image organization in sections, generation of slide show in web mode or not and, inversion of an existing slide show.
For some features describe here, a corresponding example exists in the examples/features directory (see The examples). You can run these examples as an illustration of our explanation. The examples are directely accessible from the Xiss web's GUI, see how to open an example project.
5.1 Import form image repository
Since 0.8.2 version, enhanced in 0.9.0 version.
The main images of a slide shows project can be created by importation of original images from an external repository of this project. The repository organization is followed to create the slide show organization (images in directory hierarchy) in a project.
This functionality is useful, to create a Xiss web slide show with images from: a CDROM, a high resolution scan, a photo manager software, or a direct download from a digital camera. If these images are too large to be used directly in HTML pages they need to be reduced to be compatible to the screen size and/or the web band with to obtain a reasonable display time.
A set of parameters in the slide show project's properties are associated with this functionality. These parameters are in the original repository part (see properties editor and opening a project). They are:
-
image repository location: the location of the original images repository have to be specified for his access. A file path to the repository must be set in the
repository (repository.root.dir)parameter. The path can be a relative path from a project's root directory or an absolute path. -
importation time: the effective importation of images can be done during the sow process or during the build process. To choose the importation in the sow process time, set the parameter
image import (import.image)totrue. To choose the importation during the build process, set the parameterimage importtofalse. The images are imported only if they don't already exist or if they changed since a previous import.WARNING:Important point about performance. If images in the repository are very large, then it's highly recommended to import (and resize) images during the sow process (
image importset attrue).
In this case you obtain reasonable image size in your Xiss web project. These images are used for all the future process in place of the heavy images in the original repository. -
image size: a maximum size can be specified to obtain image with a wanted size. The original images from repository are resized during the import only if they size are larger than the maximum. The maximum size can be specified for the both two dimensions (width and height) in one parameter (
max image size) or specified two values for each dimension in two parameters (max image widthandmax image height). A0value or no value indicates no resize.
A dialog box helps the creation of this kind of project. It creates a project and initializes some of above parameters in the slide show project properties. These parameters can be edited at any time to be adapted to your needs.
This feature corresponds to the -repository parameter of the
xiss-sow
command or by the selection of the
repository radio button in the GUI associated with the sow button. No parameter or option is needed for the
xiss-build
command or the build button in the GUI.
See the example of this functionality.
5.2 Metadata
Since 1.1.0 version enhanced in 1.2.0, 1.3.0 and 1.3.3 version.
Xiss web extracts image information from JPEG file. The information is metadata stored by a digital camera in the image file at his creation. These data are normalized (see Exif format) and concern: camera manufacturer, model, date/time, shutting parameters, etc. This functionality enables the display of this kind of information with the image in generated slide shows.
For images coming from photos made by a camera using photographic films or a digital creation or processing, no metadata are available directly. Xiss web enables to add for these images some metadata. Then, 4 kinds of images and associated metadata are defined as the following:
- [P] digital photo, made directly by a digital camera:
- about the camera: maker and model;
- date and time of the picture;
- shutting parameters: exposure time, shutter speed, aperture, ISO speed, focal length, white balance and flash;
- GPS parameters: latitude, longitude, altitude.
- [F] film, digitalization of picture made by an camera using photographic film:
- about the camera: maker and model,
- date and time of the picture,
- film support: film and ISO speed,
- shutting parameters: exposure time, aperture, focal length and flash.
- GPS parameters: latitude, longitude, altitude.
- [C] digital creation: image made by a software from scratch or by a processing of images:
- software,
- date and time.
- GPS parameters: latitude, longitude, altitude.
- [U] unknown: default image type:
- date and time.
- GPS parameters: latitude, longitude, altitude.
Xiss web detects automatically the digital photo and extracts the associated metadata listed above. If the digital image type isn't recognized, then the unknown type is set and the associated metadata is extracted. The GPS data is always extracted if it exists in images.
The extraction of metadata occurs during the sow process and it is stored in the slide show content file. The slide show content editor displays metadata of a selected image.
For the photographic film and processing images, the metadata have to be explicitly added in the slide show content file, manually or by the slide show content editor. Some software stores information in Exif section of images: software name, date and time, GPS data. If an photographic film image or a digital creation image type is selected, Xiss web tries to extract some information in Exif metadata.
The metadata can be displayed in the main image area of generated HTML page (expect for GPS information). The layout (see layout file or layout editor) specifies witch data to display and where. The skins can specify a style for this display. The simple skin editor enables the definition of this style.
The GPS information is used only to localize the images on a map with Google Maps in an index page (see customizable local index, and the Google Maps index sub-section).
The example
features/metadata
is available to experiment this feature.
How to add metadata in an existing slide show?
If you have already generated slide shows with a previous version of the 1.1.0 of Xiss web and if your images came from a digital camera, then it is possible to add metadata in your slide shows. This procedure can be followed also, when an upgrade of Xiss web adds new metadata, to insert the new metadata in your slide show.
-
Sow again your project. If the images came from a repository, select the option
repository. Open 'slideshow.xml' files to add and edit metadata for photographic film or digital creation images. -
Edit slide show layout and skin. For each layout that organizes your slide shows add the wanted metadata elements for they display. The metadata elements are attached to the image area element (see layout editor). If you use a specific skin, add a
CSSclass.metaData. Or if you use a "simple skin", you can specify a font for metadata with the simple skin editor - Rebuild the slide shows. With slide show content, layout and skin updated re-generate you slide shows. If no image changed, only HTML pages are re generated. Then you can see the result by browsing updated HTML pages.
5.3 Customizable local index
Since 1.3.0 version, enhanced in version 1.3.4 and updated in version 1.3.6.
A local index is an index page dedicated to introduce one slide show. This page can be built by Xiss web. It presents all the slide show images by its thumbnails and some additional information.
Before the 1.3 version of Xiss web the only way to specify the build of a local index for a slide show was to set the local index property in the properties of a project. The scope of this property is the whole of a project (for all of the project's slide shows) and isn't customizable.
Now it is possible to specify the build of a customizable local index for a slide show or a set of slide show. A local index can be specified in a layout (see look management, layout editor, layout file). It is also possible to create your own local index pages at a slide show level, see web or not section. Then there is three kinds of local index:
- personal: your own HTML index page (see also Web or not section and
features/persinal-pagesexample), - layout: standard or Google Maps index built by Xiss web if specified in a layout,
- default: index built by Xiss web if specified in projects's property.
The decreasing priority order between these kinds of local index is: personal, layout and default. It means that a personal index page overrides a layout index and a layout index overrides default index. The following of this section is about index specified in a layout.
For the two kinds of layout index (standard and Google Maps), a corresponding skin element exists (see next section and skin editor).
5.3.1 Standard local index
A standard local index enables the display or not and separately or not two types of information with the slide show's thumbnails:
- the slide show description contained in the slide show content,
- an explanation (the explanation is the same as in the default local index).
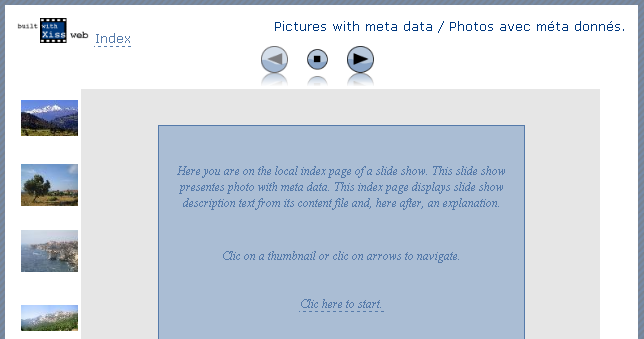
Here after an example of the display of both description and explanation:

If no description has displayed, check if a description has been filled in the slide show content file.
5.3.2 Google Maps local index
This kind of index uses the GPS metadata in images and the Google Maps API to display its localization on a map. The customizable elements are:
- Default map displayed: normal, satellite, hybrid, terrain.
- Map controls: zoom, map types and overview.
- Marker style: default Google Maps marker, marker with thumbnail.
Here after an example of the Google Maps local index with the result side by side of two kinds of customization:

On the Goole Maps local index, a click on a marker on the map shows the marker's information, as the Google Maps's standard behavior. The marker information is the comment and the thumbnail of the corresponding image. The marker's information is also displayed when the mouse is on a thumbnail outside the map. A click on a thumbnail in marker information shows the main image's page, just like the thumbnail outside the map.
A Google Maps local index has a sense if images are GPS localization in its metadata and if the final place of slide show is a web site (see web or not section, it's possible to test from the file system a generated Google Maps index page, if an internet connection is available). Each image with GPS localization is represented by a marker on a map. If no image has GPS localization, the generated index page displays a map without any maker.
Several ways are possible to obtain GPS location for an image:
- Some digital camera has GPS device (embedded chip or external antenna), then at the image creation the GPS coordinates are stored in the Exif metadata.
- Some software can add GPS information in Exif metadata on any existing image (by example, Apple's iPhoto'09 on Max OS X or Google's Picasa 3.5).
- With the slide show content editor, the GPS coordinates can be edited by hand. In this case the GPS data aren't stored in the Exif metadata but in the slide show content file.
The metadata information is only extracted automatically for the digital photo image type (see metadata section). So, for this type of image, the GPS data is extracted automatically and the image can be directly represented on a map. If an image isn't represented on map, check in the slide show content editor if the image has a defined type. If not, select its type ([F] photographic film or [C] digital creation), then the GPS data (if it exists) is extracted from the Exif metadata. Don't forget to rebuild the slide show before displaying it.
Google Maps API is free but needs a key for its usage in a web site. If you want to use Google Maps you have to get a key here. This key must be set in the 'google.maps.key' property in the properties of your projects.
A Google Maps key exists in the properties of the example project
features/metadata
. This key is the Xiss web's key corresponding to the use of Google Maps API for URL beginning by http://xissweb.free.fr.
5.4 Look management
Since 0.6 version.
The final look of a slide show depends on a layout and a skin . The layout defines the organization of the slide show components (thumbnails, main image, comment, and navigation bar). The skin defines the visual effect of these components (colors, fonts...). Several skins can be applied to one layout and, one skin can be used by different layouts.
A default layout can be specified in the properties of a Xiss web project. It is a file
layout.xml
. A layout file can be built and edited with a dedicated editor.
A layout file can be put in the directory hierarchy of images to be applied at one or more slide shows, or at the root directory of a project to be applied at all the slide shows of the project. The following rules are applied to select a layout:
- if no layout is in your project the
%XISSWEB_HOME%\rsrc\layouts\default\layout.xmlis chosen; - at one level in the slide show subdirectories, the layout selected is the nearest in the path from this level to the project's root directory.
You can create a layout file from scratch or, copy one from the %XISSWEB_HOME%\rsrc\layouts\xxx or from the examples. From the GUI a menu in the file tree view enables to create a layout. The layout can be modifying with a dedicated editor. You can also choose a skin in association with one or more layouts. For more details, see look management
A skin is specified in the file xissweb.properties or in a layout file (layout.xml
. Some skins are available in the directory %XISSWEB_HOME%\rsrc\skins. Some new skins can be defined in a Xiss we project, see Skin editor section. A Skin is a set of CSS (Cascading Style Sheet) files and images. It offers the following possibilities:
- the look is easy to change: you can change the default skin in
slideshow.propertiesor inlayout.xml, re-generate the HTML pages and see the result; - A look is easy to define: you can define your own skin by following a skin example or (in a more advanced way) you can change the HTML rendering by changing the XSLT files after you have made a copy of the files from the
%XISSWEB_HOME%\rsrc\skins\common\xsldirectory.
The CSS style for the final look is composed of 3 files:
-
page.css: top level CSS file to define the main styles, -
layout.css: defines styles for layout arrangement (seelayout.xml): horizontal and vertical, -
component.css: the component styles (thumbnails, navigation bar, main image ...) are defined here.
In the most cases a new skin can be defined only with new page.css and component.css. The layout.css file is generic and defines the CSS classes for arrangement.
Not all style information is in CSS files. Some style information is generated by the XSL files in the HTML pages. This is the case to have a centered presentation in vertical arrangement.
The XLST files define the transformation from the couple
layout.xml
and
slideshow.xml
files to build HTML pages. These XSLT files are divided in 3 groups:
-
Slide show:
slideshow2html.xslis the entry file of generation. This file is responsible of the page structure. And, for each presentation component there is anXSLTfile for his rendering in accordance of the layout arrangement containing the component (horizontal or vertical):thumbnailRenderer.xsl,mainImageRenderer.xsl,navigationBarRenderer.xsl,builtWithRenderer.xsl. -
Main index: one file (
indexes2html.xsl) is dedicated to the main page index generation with a list of all the slide shows, -
Properties: the
properties.xslfile stores the text displayed in HTML pages. The text depends on language. Currently two languages are available: English and French.
If you want to change the HTML page generation by changing the XSLT files, you have to adapt in accordance the CSS files to obtain the final result you want.
One of the main characteristics of Xiss web is be to able to present always the thumbnails during the navigation of slide shows. For one slide show, all the associated thumbnails are displayed with each main image. Then it is important to have this characteristic in mind to obtain a pleasant result: for example, to avoid scrolling with a 1024 per 768 screen display, when each main image is displayed.
One basic rule can be followed to have a well display: no too much images in each directory. Don't hesitate to make more directories to dispatch images. For a 1024 per 768 display the maximum images in one directory is 24 with a size of 70 pixels max for thumbnails (organized in 4 columns of 6 thumbnails) and a size of 600 pixels max for large images. This is an example. If all the images are in landscape format it is possible to have more than 24 images. With Xiss web it is easy to adapt the look to your specific case by successive tests with slide show generation on different configurations of image organization and layout.
5.5 Animation
Since 1.6.0 version, updated in 1.6.5, 1.6.6, 1.6.7, 1.6.8 and 1.7.6 versions.
5.5.1 Principle
This feature allows animation on the transitions between images. More precisely, the animation is applied to the change of the whole content of the main image area. This area presents slide show index and main images with its comment and meta data. The animation can be set in a layout.
Three steps are considered in the animation to pass to an image to another: before loading, loading and display the new image. Animated transition occurs on these three steps and depends on the four animation kinds:
- fade: fades out the current image before loading the new image, shows a wait screen during the load and fades in the new image.
- superimposed fade: does nothing before loading the new image, shows a wait screen during the load and, simultaneously, fade in the new image on top of the current one, and fade out the current image.
- horizontal scroll: does nothing before loading the new image, shows a wait screen during the load and, scrolls right or left the current image to do appear the new image (right if the new image is a previous one, left if it is a next one).
- vertical scroll: does nothing before loading the new image, shows a wait screen during the load and, scrolls up or down the current image to do appear the new image (down if the new image is a previous one, up if it is a next one).
Different speeds of transition concerning image are possible: slow, medium, fast, and immediate.
Three sizes of wait screen are available: none, size of to the image area, size of the page (called 'full screen' too). The size none corresponds to no display of the wait screen.
The animation feature changes in deep the HTML page generation (without animation, one page per image is generated). With animation, only one HTML page is generated and a script (using JQuery) processes animation in the page.
This characteristic adds some constraints on slide show links and on navigation between slide shows.
5.5.2 Control
In association with animation, it is possible to have actions for the end user to control some slide show parameters. This possibility is an option in the animation part of a layout and adds actions on the slide show page to control:
- comment display: on top or on bottom of the main image;
- metadata display: no display or, on top or on bottom of the main image;
- transition animation speed.
The control elements are presented in a panel, near to the main image area, to show/hide as it's needed. The final look of the control elements depends on specific CSS styles.
5.5.3 Automatic show
Animation enables automatic play of a slide show. The images are successively displayed automatically following the navigation policy. At the design time some parameters can be set in a layout:
- three show modes:
-
manual: no automation (the default), -
automatic: automatic play and manual start, -
auto-start: automatic start and play;
-
- display time: display time of each image (in seconds).
At the show time, it is possible to control the show: pause/play the show and, change the image display time. It is also possible to use the navigation bar when an image is displayer (avoid to use it during an animation transition phase).
The automatic show control elements are presented near to the main image area. The final look of the control elements depends on specific CSS styles.
The animation feature is presents in the examples:
projet2-sport-mode
,
features/metadata
,
features/html-comment
and
features/personal-pages
.
5.6 Images numbering
Since 0.8 version.
In the slide show files (
slideshow.xml
) generated by Xiss web each image have a number. It is possible to display this number with the image comment. For this a display format has to be described in the layout file (
layout.xml
). The display format is based on the two following elements:
-
@#indicates the image's number, -
%+indicates the total image count of the current slide show.
In layout.xml file the attribute format-number of the element comment or in the layout editor associated with the image element, the image numbering is specified in a text as the following examples show:
-
"@#"gives the numbering "1", "2", "3" ... -
"(@#/%+)"gives the numbering "(1/6)", "(2/6)", "(3/6)" ... -
"@#-%+ :"gives the numbering "1-6 :", "2-6 :", "3-6 :" ...
The characters '@', '#', '%' and '+' cannot be used in the numbering text outside of they functionality. For example it's impossible to have the following numbering: "#1", "#2", "#3" ...
To have some numbering samples you can take a look to the Xiss web examples. In these examples some different formats are used.
5.7 Page decoration
Since 0.8 version.
In the layout definition of HTML page (
layout.xml
file) it is possible to declare some decoration elements. The decoration elements define a frame around the slide show part in HTML pages. These elements are: header, footer, left and right margin. In a
layout.xml
file they correspond respectively to the following XML tags : <header>, <footer>, <left-margin> and <right-margin>. The location of these elements in a HTML page is the following:
--------------------------------------
| header |
|------------------------------------|
| l | | r |
| e | | i |
| f | | g |
| t | | h |
| | slide show | t |
| m | | |
| a | | m |
| r | part | a |
| g | | r |
| i | | g |
| n | | i |
| g | | n |
| | | g |
|------------------------------------|
| footer |
--------------------------------------
Each of these elements enables to add HTML code. The HTML code must be inside the beginning and the end tag of a decoration element then it is rewrite in the HTML pages of the slide show inside a corresponding HTML division element (div). These elements can be edited with the layout editor.
To have a use case of the page decoration you can take a look at the example
features/page-decoration
. Specially you can open and read the
layout.xml
files.
In the HTML code in the layout it is possible to add specific Xiss web elements. These predefined elements are:
-
<link-to-home/>: generate a link to the root of the slide show where there is perhaps a home page (index.html). The link is generated with the associatedCSSclasshome(seecomponent.css). With this tag two optional attributes are possible:-
text: text to display for the link, -
title: title of the generated link.
-
-
<title/>: generate a title text with the value of thetitlein theinfoelementslideshow.xmlfile (if no title is found slide show name is used). The title text is also used for the title of the HTML page (plus the current image name); -
<description/>: generate a text with the value ofdescriptionin theinfoelementslideshow.xmlfile (if no description is found, title value is used and in if no title exists, slide show name is used); -
<built-with type="normal"/>: generate a "built with xiss-web" icon. The value of the attributetypecan be 'normal' or 'negative'. The attribute is optional and the default value isnormal; -
<copyright/>: generate a copyright text with the following values in properties filexissweb.properties:-
copyright.years: one year or year interval, -
copyright.organization: organization concerned.
-
The text used by the two elements 'title' and 'description' can be edited with the slide show content editor.
5.8 Slide show links
Since 0.7 version, updated in version 1.6.0.
Slide shows can be linked together. These links allow an oriented navigation between slide shows with two link types: previous and next. These links are specified in
slideshow.xml
files and they are displayed in the navigation bar.
The slide shows linked together must form a consistent set in relation to the animation. If a slide show without animation is linked with a slide show with animation, then some cases of navigation between them are not possible. This is because the slide shows are generated separately and the access to one specific page inside an animated slide show isn't possible.
Some GUI elements help you to keep the sets of linked slide show consistent.
After a sow process run you can edit the generated
slideshow.xml
files in order to add links:
- previous link:
<previous-show href="relative path to a slide show" text="text to be displayed"/> - next link:
<next-show href="relative path to a slide show" text="text to be displayed"/>
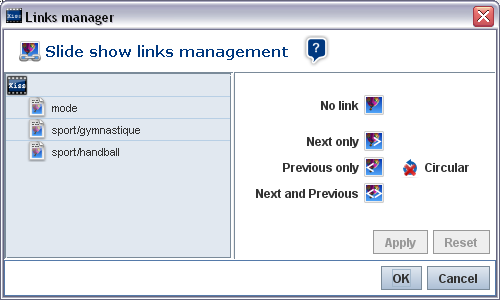
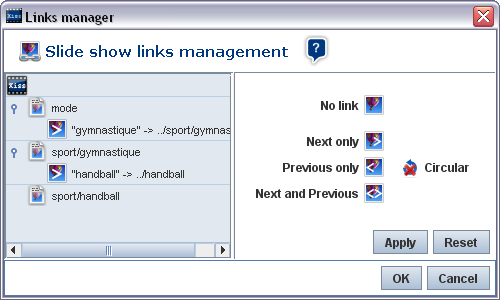
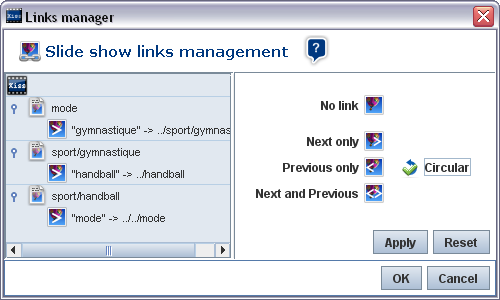
Tow ways are possible to manage links:
- with the slide show content editor, links can be inserted after the
infoelement. - with a dedicated dialog box witch enables links creation and edition between selected slideshows.
To be displayed a link; the navigation-bar element (in the layout file) must have the corresponding link component. The link components are the following:
- previous link:
<previous/> - next link:
<next/>
A link is displayed only if there is a corresponding link in the
slide show.xml
file.
The example
examples\features\links
uses links between slideshows.
5.9 Navigation type
Since 0.9.1 version, updated in 1.5.0 and 1.6.0 versions.
A navigation bar allows stepping forward and backward through images of a slide show. It allows also going to a previous or a next slide show (see slide show links feature above). This navigation bar is customizable to change his behavior (see layout editor). Five types of navigation exist. A navigation type can be specified in a
layout.xml
file in the navigation-bar element with the type attribute. The possible values of attribute are:
-
basic: navigation beginning with the first image and stopping with the last image (the default if nothing is specified). -
circular: the circular navigation allows to step backward from the first image to the last image and to step forward from the last image to the first image. -
previous: this type allows (with the backward arrow of the navigation bar) the navigation from the first image of the current slide show to the last image of a previous slide show if a link exists. -
next: this type allows (with the forward arrow of the navigation bar) the navigation from the last image of the current slide show to the first image of the next slide show if a link existes. -
links: this type combine thepreviousand thenexttype.
The behaviors of the next and previous types aren't the same with or without animated slide shows. With animated slide shows, the navigatation goes to the first element of the linked slide show (local index or first image if there is no index or a personal index). This because, with animation feature only one page exists for a whole slide show and it is not possible to choose a specific image outside it.
Several navigation bars are possible for one slide show. For have behavior coherence between the navigation bars, all bars in a layout must have the same type. (The layout editor garentees that.)
This feature is illustrated by three examples:
-
projet2-sport-mode: uses thecirculartype; -
features/links: uses thelinkstype. -
features/metadata: uses links with animated slide shows.
After the generation of the examples slide show you can change the navigation type in layout.xml file, rebuild slide show and see the changes.
5.10 Sections
Since 0.7 version.
This part explains how to use sections in a slide show. It offers the possibility to organize images in one slide show for thumbnails presentation.
A section is a subdivision of thumbnails in a slide show. By default one anonymous section (without a title then not displayed) is created by the sow process. After the sow process you can edit the content slide show file (
slideshow.xml
) to add sections and move images from one section to another with a dedicated editor of the Xiss web's GUI.
See an example of this feature..
5.11 Web or not
Since 0.6 version.
You can build your entire web site in the src directory. You can put in it all your own HTML pages and resources, except for the slide show parts managed by Xiss web. The example
features/personal-pages
illustrates this possibility. See also Customizable local index for the particular case of index.html pages.
The sow process doesn't take care of the non slide show parts. Your complete web site is obtained during the build process: your HTML pages are copied in the build directory and in the same time the slide show pages are generated in it. You can put links to slide show pages in your HTML pages. These links will be working after the build process in the build directory.
It is possible to let the generated pages in directories on a local disk (instead of internet) and consult locally the slide show with a web browser. Or the pages can be stored on an external storage (like a CDROM) and browsed with a web browser.
The slideshow.final.location property in slideshow.properties file defines the type of generation: web or file system. The difference of generation concerns only some the HTML links:
-
Web generation: the links to
index.htmlpages are implicit by exploiting the web server default page mechanism. -
File generation: all the links to
index.htmlpages are explicit because the file systems haven't mechanism like web servers.
The file system generation type is working on web server too. All the HTML links to the pages generated by Xiss web are relative links.
The first generations can be done in file mode to browse locally easier the result before a final generation in web mode. Then the final result can be uploaded on a web server.
5.12 Reverser
Since 0.6 version
Xiss web can reverse existing slide shows in HTML even if they are not built by Xiss web. The reversible slide shows should not be to far from Xiss web HTML generation. The minimum is a slide show with a directory hierarchy of images with the same directory oriented image organization and; for more possibilities (information extraction) one HTML page per large image displayed, all pages with the same structure.
The reverser is the sow process launch with the 'reverse' mode. All the parameters related to the reverse process are in a section of the xissweb.properties file.
The reverser process copies in the src directory all the images (without the thumbnails) following the directory hierarchy from the source and generates the
slideshow.xml
files in the same time. The
slideshow.xml
files can include information extracted from the original HTML pages. The reverse process visits by default all directories in the source to reverse. It is possible to exclude unwanted directories. The reverse process copies also other file than images. For example, it copies HTML files found outside image repository. It is possible to define a filter to exclude file to the copy. All of these parameters are stored in project's properties.
After the inversion done you can add some layouts, edit some
slideshow.xml
files as it is describe in previous parts. It is possible to reverse and build the slide show in one step with the command xiss-web -reverse.
Usually for a given project only one reverse is needed. If your parameters aren't satisfying and need correction, then a reverse must be done after each parameter change. Some time it can be necessary to clean the src directory of your project before run a reverse.
The
features/reverse
example reverses the slide show generated in the projet1-mode-sport example.
6 User manual
- 6.11 Layout editor (
layout.xml) - 6.12 Simple skin editor
- 6.13 Open an example project
- 6.14 Image preview
- 6.15 Solve problems
- 6.16 Preferences edition
- 6.17
xiss-sowcommand line - 6.18
xiss-buildcommand line - 6.19
xiss-webcommand
6.1 Xiss web's main frame overveiw
Since 0.10.0 version, updated in 1.7.0 version.
6.1.1 Launch Xiss web
Xiss web and its GUI are the xiss-web.jar executable file in the Xiss web's installation directory. To launch Xiss web you have just to double click on this file (or run the command java -jar xiss-web.jar). Scripts are also available to launch Xiss web:
- Windows:
xiss-web.batand a shortcutxiss-web. - Mac OS X:
xiss-web-mac.sh. - Linux:
xiss-web.sh.
The main frame of Xiss web is then displayed:

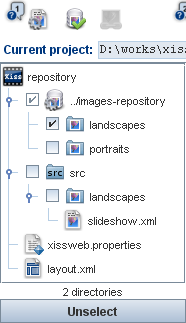
The GUI opens the last project used. On the image above it's the projet2-sport-mode example.
The main frame is composed in four parts:
- An action part on the top which contains also the project localization.
- A tree view on the left. This view displays the slide show organization of a project.
- An area of editors on the right. All the files managed by Xiss web can be edited:
slideshow.properties,slideshow.xml,layout.xml,skin.xml. Xiss web allows also the edition of text files (txt, html, xml, JavaScript, php) and the display if images.
6.1.2 File tree view
The file organization displayed is the one on the file system. Xiss web distinguishes tree kinds of file:
- File managed by Xiss web: slide show content, layout, skin, etc. These files are editable with specific editor and are used to build the final result.
- Slide show image file: the purpose of slide shows. It doesn't include the images outside slide shows as it is specified by the project's properties.
- All other file: files that don't contribute in the creation of the final result, but are copied in the built result to be integrated in it (see example using personal files). The text files can be edited with Xiss web's text editor.
The file tree view can filter the two last kinds of file above (filters accessible in the root's popup menu): show or not the images in slide show folders, show or not all other files. By default image files in slide show and other files are hidden.
The file tree view provides file management like drag and drop, copy/cut/paste, deletion, creation. This management takes care of the specific Xiss web files and of its organization in a project. The drag and drop, and the copy/cut/paste can be started from the file manager of the current platform (Windows's explorer or MacOS X's finder). If some actions are done outside the Xiss web's GUI, the view can be re-synchronized with the file system (refresh menu item in the root's popup menu).
6.1.3 Action part
In addition to the menu bar, the action area is composed by a line of buttons organized in two groups. These two groups correspond to the two main steps to create slide shows: the first one is an initialization step and the second one is the build step. These actions are also availalbe in the Project menu.
The actions in this part are also available in popup menu in the file tree view or from the slide show content editor.
6.2 New project
Since version 1.1.2, enhance in version 1.2.2.
Two kinds of project can be creates from specific GUI: basic or using a repository of original images. These two kinds choice are available in the main file menu.

6.2.1 New basic project
The selection of the New basic project... item in the file menu opens the dialog box here after.

It helps you to select the location of your project (the project's root directory). Your new project must contain already a hierarchy of images, as it's explained in the "Create your own slide show" section. Click on the button at the right of the project location field or on the element "Choose a location..." in the main area. It opens a file chooser. Browse directories to find the location of your project. You can also drag and drop a directory from a file explorer of the current platform in the text field 'Location'.

First, the chosen location is analyzed to check the image organization.

This analyze can be stopped by a click on the red square. This cancels your choice for the new project.
If the image organization isn't valid, the dialog box indicates some way to resolve the problem by some options displayed. Once one option selected the OK button is enabled, then the creation of the project becomes possible.

The two kinds of manageable problem are the following:
- hierarchy of images isn't valid,
- unable to identify a unique directory as the "src" directory.
To resolve these problems options are suggested, depending on the current problem:
- creation of a "src" directory,
- move hierarchy of images in a "src" directory,
- set the root directory of image hierarchy to be the "src" directory,
- use the chosen location as the location of project using a original images,
- create a new project using original images with the chosen location as the repository of original images.
If the proposed solutions don't correspond to the way you want to solve the current problem, or if a special case isn't take into account, you have the possibility to force the project creation (with "Any case, create it!" button). It ignores the eventual selected option and creates you new project. Then, you have to manage your case with the project's properties after it creation.
If a problem occurs, even solving options are proposed, you have always the possibility to select another project location.
The validation on the OK button creates effectively the new project or performs action corresponding to the selected option. The two last options listed above open the dialog box to create a project using a repository of images. The project creation corresponds to put the xissweb.properties file in the root directory of the project. When the project is created, it's opened in the Xiss web's GUI. It opens also the properties editor to let you to finish the project configuration by changing the parameters you want.
6.2.2 New project using repository of original images
The item "New project using a repository..." in the file menu opens a dialog box dedicated to the creation of a new project associated with a repository of original images.

You must to choose two directories:
- one for the location the project. This location doesn't have to contain the images to be used to construct slide show. It can be an empty directory.
- one for the repository of original images. This location must contain the images organized in a hierarchy of directories corresponding to slide shows.
These two locations have to be choosing from a file selector activated from button at the right side of corresponding field or from corresponding node in the tree area (see the figure above). The two locations can be drag and dropped from a file explorer of the current platform in the respective text field.
Each location is analyzed, but only the result of the repository of original images is displayed. Because, this location contains the image organization for slide shows. If a problem is detected, an explanation is displayed. The analyses can be stopped just like in case of the basic project. Instead of basic project, here no option can help you, because several various solutions exist. So, you have to solve yourself the problems.
The OK button is enabled if the two locations are chosen and the image organization in the repository is valid. A click on the OK button creates the new project and opens it in the Xiss web's GUI. It opens the properties editor on the original repository section. It lets you to change the parameters you want to finish the project configuration.
6.2.3 Image preview
In the two dialog boxes to create a new project, the button ![]() /
/![]() shows or hides a window to display image preview. When a location is chosen and his content displayed in the tree view area, you can browse the directories and display the images you find by a simple selection. See Image preview section for more details.
shows or hides a window to display image preview. When a location is chosen and his content displayed in the tree view area, you can browse the directories and display the images you find by a simple selection. See Image preview section for more details.

6.3 Open a project
Enhanced in version 1.2.0, 1.2.2 and 1.6.0.
Opening a new project close the current project. This action doesn't cause any damage to the current project.
6.3.1 Select a project
To open a project, select the Open project... item in the File menu.

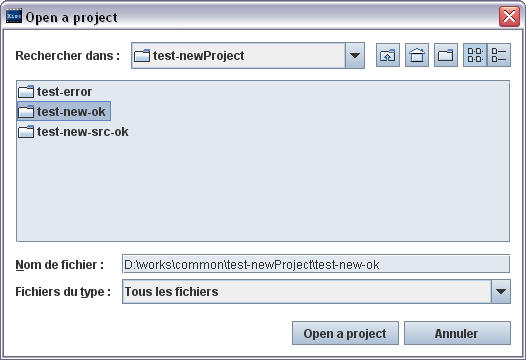
This action opens a file chooser:

You can navigate trough directories to find the root directory of your project. The directory selected must be a directory of an existing Xiss web project. A project created with new project dialog box or by coping yourself xissweb.properties file in a project directory.
You can also simply drag and drop the root directory of you project from a file explorer of the current platform in the text field "Current project" of Xiss web's main window.
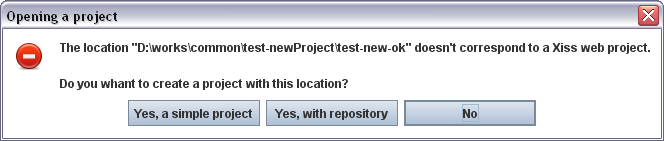
If the selected directory doesn't correspond to a Xiss web project one, then the following message is displayed:

It is possible to create a new project with the location selected: a simple project or a project with the location as a repository of original images.
6.3.2 Recent project
The recent projects are accessible in the file menu. It is easy to re-open an already opened project. The number of available recent projects is editable in the Xis web preferences.

6.3.3 Opening
The Xiss web's main frame initializes itself in accordance to the new current project and its properties. Then Xiss web is ready to process your project.
In particular, the GUI take into account the option repository and reverse as it is shown in the two figures below.

Setting the
repository option while opening in accordance to the displayed properties.

Setting the 'reverse' option while opening in accordance to the displayed properties.
6.4 Initialization (sow)
Here we describe the GUI possibilities. To known what the sow process do; see the purpose of the sow process.
To run this process you have just to click on the ![]() button or select the 'Sow (initialize)... (Ctrl-I)' item in the 'Project' menu. It launches the sow process. The process progress is displayed in the window below.
button or select the 'Sow (initialize)... (Ctrl-I)' item in the 'Project' menu. It launches the sow process. The process progress is displayed in the window below.

During the process you can pause, restart and stop it. If a large image is processed (for example a resize of a large image during his importation, see Import from image repository section), an animated gear appears during this long process.

When the process is done (or stopped), some statistics are displayed.

A check box indicates if the window should be closed when the process is done or not. This parameter is managed as a user preference.
It is possible to run the sow process for one slide show, directely form the file tree view by opening a popup menu on a slide show folder.

The 'reverse' and 'repository' modes are available as they are with the
xiss-sow command.
The 'repository' mode is accessible if a repository of original images is set in the current project's properties. The repository is visible in the file tree view. Then a radio button appears and it enables the selection of the 'repository' mode. Then, the sow process analyses images in the repository of original images and imports it if the import.image project's property is set to true.

The 'reverse' mode is accessible if a location to reverse is set in the current project's properties. Then a radio button reverse appears and it enables the selection of the 'reverse' mode. Then, the sow process analyses the images and HTML pages in the reverse location and initializes the images and slide shows information.

If the current option isn't in accordance to he project's properties, the sow button is disabled. The location processed by the sow command is overloaded with the ![]() icon, as it's shown in the figures above.
icon, as it's shown in the figures above.
The equivalent of the -select option of the
sow
command exists here. You have just to select some directories in the tree view of the project (directories with check box). The next image shows the sport directory selected. The sow process will work on the sport directory and on his two gymnastique and handball subdirectories.

It is possible to select directories in a repository of original images to import only the wanted images. If a repository of originals image is specified in the project's properties, then it appears the file tree view. Directories in the repository are also selectable. The selection in repository is possible only if the 'repository' mode is on, by selecting the repository symbol near the swo button. The two images here after show directories selected in the repository and, without the 'repository' mode, no directory is selectable.


If the sow command doesn't process the wanted files, check the current selection in the file tree view.
6.5 Generate slide show (build)
To know more about the build process, see its purpose here.
To run this process you have just to click on the ![]() button or the 'Build... (Ctrl-B)' item the 'Project' menu. If no sow process has ever been done on the project, the button is disabled. You have to run a sow process before running the build process.
button or the 'Build... (Ctrl-B)' item the 'Project' menu. If no sow process has ever been done on the project, the button is disabled. You have to run a sow process before running the build process.
This button launches the build process. The process progress is displayed in the window below.

During the process you can pause, restart and stop it. When the process is finished, some statistics are displayed.

Each visited directory is printed out with some characters: a '=' corresponds to an image copy; a '+' corresponds to a thumbnails creation; a '.' corresponds to an HTML page generation; and a 'i' corresponds to a local index creation. The trace like 's(simple)' correspond to the copy of a skin in the destination and the text in brackets is the skin name. The 'i' at the end of the directories visit corresponds to the creation of the top level index page (global index). Following the directories visit some statistics are printed.
A check box indicates if the window should be closed when the process is done or not. This parameter is managed as a user preference.
An equivalent of the -select argument of the
build
command exist here. You have just to select some directories in the tree view of the project (the selection actions with SHIFT and CTRL are possible). If files are selected, they directories will be in the final selection. Each directory is processed recursively. The next image shows the sport directory selected. The sow process will work on the sport directory and on his two gymnastique and handball subdirectories.

If the build command doesn't process the wanted files, check the current selection in the file tree view.
The built slide shows can be deleted with the ![]() button. If a election exists in the tree view, only selected directories are deleted. The deletion of one directory deletes his content and his complete sub-hierarchy. The build process doesn't clean the unused files. A deletion is needed before running a build, after some tests (like testing different skins) or after image removing or image reorganization in
button. If a election exists in the tree view, only selected directories are deleted. The deletion of one directory deletes his content and his complete sub-hierarchy. The build process doesn't clean the unused files. A deletion is needed before running a build, after some tests (like testing different skins) or after image removing or image reorganization in src directory. Then you obtain only useful generated files.
6.6 Show the generated slide show
The generated slide shows can be displayed in a web browser directly from the GUI. To visualize the slides show of the current project, click on the ![]() button. Note, if the slide show generation haven't be done, the button is disabled. To enable this button, process a build of the slide show.
button. Note, if the slide show generation haven't be done, the button is disabled. To enable this button, process a build of the slide show.
By default the web browser is set to Internet Explorer on windows platform: C:\Program Files\Internet Explorer\IEXPLORE.EXE. You can set your favorite web browser or change the link to Internet Explorer on another platform. To set a web browser, edit the preferences and change the value of the Defaults/Web browser element.
6.7 Edition capability
Since version 0.10.3, update in 1.7.0 version.
The most slide show project's files displayed in the tree view can be edited with the Xiss web. The files managed by Xiss web have specific editors: project's properties, user preferences, slide show content, layout and skin. A basic text editor can be used for slideshox.xml, layout.xml, skins and the following files: txt, html, css, xml, js, php. Image file in the tree view can be shown in an editor but it cannot be modified. Here we describe the common edition functionalities.
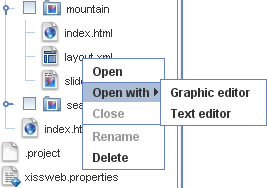
To open an editor on a file, click right on a file in the tree view to open the file menu, then choose the Open item. Some file can be edited by several editors, then a Open with sub menu is available to choose an editor. In this case the Open item opens the file on the default editor (the first one in the Open with sub menu).



Then the editor is displayed and associated with a tab. Several files can be opened at the same time. A double click on a file in the tree view opens it in an editor if it's not or selects his editor. A selected (or a current) editor is the one with the blue tab and with a close button always displayed.

When a file is opened in an editor you can made changes in his content. When the content of a file in an editor is modified, a star (*) is displayed in the tab with the file name (the current file on the figure above). The possible common actions are:
- Save: save the changes in the file concerned by the edition.
- Cancel: ignore all changes and reset the editor content with the concerned file by the edition.
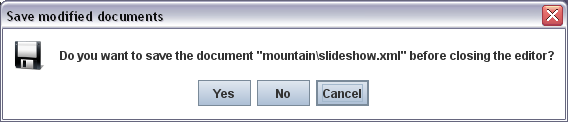
- Close: close the editor and eventually ask if you want to save the changes.
These actions are available from: main menu file, menu file in tree view, and tab in the edition area. For Xiss web's specific files some extra actions are possible. These actions are depending on the file type.
- main file menu: save changes for the current editor, save all files, cancel the changes for the current editor, close the current editor, close all editors.
- tree view menu: save, cancel, close on a selected file.
- tab menu: save, cancel, close, close others (relatively to the current editor), close all editors.



On the figure above, the menu associated to slide show present slide show specific extra actions.
Short cuts are available for some actions: by example on Windows, Ctrl-S to save current file. In an editor tab the ![]() button can directly close the corresponding editor.
button can directly close the corresponding editor.
The close action asks a confirmation if a file has changes.

During edition the text is processed to check its conformance to a grammar (W3C XML Schema) if one is wknown, or simply to XML syntax. If errors are detected a message is displayed and the file's icon changed.

To obtain information about errors, a window with errors description is displayed (see bellow). This window can be opened with a click on the error message in the main Xiss web's GUI.

6.8 Project properties editor
Since 0.10.0 version, enhanced in 0.10.3 version.
The properties of a project can be edited with a specific editor. The project's properties can be opened directly from the Edit the project's properties item in the Options menu. It can be opened like another file as it's explained in the Edition capability part.


Then the properties editor is displayed. The image below presents the Properties editor. It contains to main parts:
- in the left side a tree of all properties organized by categories and,
- in the right side an area of edition for a selected property with a short explanation text.
In the image below, the 'thumbnails directory' property is selected and ready to be edited on the edition area.

The edited properties are un bold. When the properties have saved, the changes are applied on the project.
See the Edition capability for details about edition actions.
You have also the possibility to set all the default values in your project's properties by a click on the Set to default values button. The default values are the one set by Xiss web for any new project.
6.9 Slide show content editor (slideshow.xml)
Since version 0.10.4 enhanced in 1.1.0, 1.1.2, 1.2.0, 1.3.0, 1.3.2, 1.3.3, 1.3.6 and 1.5.0 version.
6.9.1 General presentation
A graphical editor enables the following manual manipulations on slideshow.xml files:
- text: edition of element title or image comment.
- link: add links with another slide show.
- image organization: management of sections, moving images.
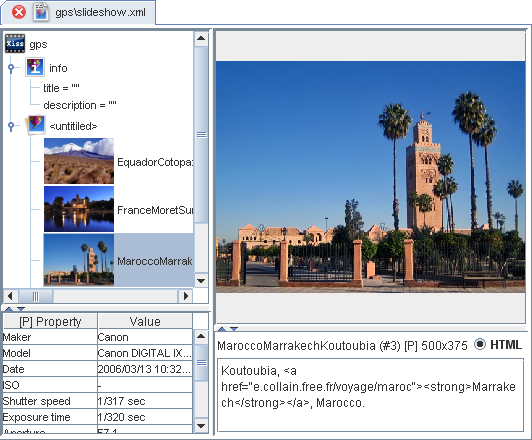
The slideshow.xml editor presents the file content in tree view. It enables also the display of a selected image:
- A property value table presents image's metadata, if they exist.
- An area displays the image itself with the image preview functionality.
- Below the image display area, a text editor enables the direct edition of image comment. Its also enables the edition of the other texts in a slide show content, like section name, slide show title or description.

In the tree view, the editable elements are the following:
-
 : the root element displaying the slide show's name.
: the root element displaying the slide show's name. -
 : slide show's information: title and description.
: slide show's information: title and description. -
 : a previous link to another slide show.
: a previous link to another slide show. -
 : a next link to another slide show.
: a next link to another slide show. -
 : a section of images.
: a section of images. - image: represented by a thumbnail like the one is generated for the HTML pages (same size and shape). With the thumbnail the information on the corresponding main image (file name, number in the slide show, metadata indicator ([P] digital photo, [F] film, [C] digital creation, [U] unknown), size) and the image comment are displayed.
Missing images are represented by the default image ![]() .
.
The texts associated with element are editable. Two ways are available for the edition of text:
- Directly in the text editor below the image display area. This editor is always enabled (except if an element in the tree view is in edition mode).
- From an element on the tree view: the edition mod is started by pressing the
ENTERkey. The edition is stopped by pressing theENTERorESCAPEkey, or by selecting another element. The illustration here after presents a image text comment in edition.

It is possible to edit all the image comments by using only the key board. Select the first image, and then press ENTER to edit his comment. When the edition is done (after a type on ENTER or ESCAPE), use down arrow on the key board to select the next image, and then press ENTER again to edit the comment of the current image. Then repeat these actions until you reach the last image.
The text editor below the image area has a larger area than the edition area in the tree view. It's a more comfortable way for text edition. For comment and description it is possible to include HTML elements when the HTML mode is selected (HTML radio button). It enables, by example, hypertext link in image comment (see the example
features/html-comment
). The HTML mode is associated with a text. It means that, in one slide show a comment for one image can be in HTML mode and in plain text for another image. In HTML mode, a right click in the editor opens a menu to insert quickly HTML element. If a piece of text is selected, the inserted element encloses it (with a start and end tag). The HTML here must be consistent with the XML syntax (each element must be closed).
On each element a popup menu is available, they propose the following actions:
- root element: add links (previous and next), add section (at the end)
- info element: edit title, edit description
- link element: change slide show pointed, edit title, remove, (for the links management see the next section)
- section: edit title, insert a new section, remove (if empty)
- image in three parts:
- image edition part: edit comment, reset the comment to the default as the sow process does it (from the image metadata or in the project's properties), and moving image in a section.
- image type part: set digital [P], film [F], digital creation [C] or unknown [U] image type, restore the metadata from the Exif data.
- action part: rebuild the corresponding HTML page, show the corresponding HTML page in a web browser (if it already generated).




The accelerators (command key associated with a menu item) active associated command on a selection: Enter on the first selected element; Alt-P, Alt-F, Alt-C, Alt-U and Alt-B on all selected images; Alt-D on the first selected image.
The HTML page rebuild for one image can be is useful to take into account some changes link comment or metadata, when the slide show has already be generated. It doesn't generate the thumbnail and it doesn't copy in the destination directory the large image. For the first build you have to build the entire slide show.
6.9.2 Metadata edition
The images of digital type ([P]) are images coming from a digital camera. The sow process detects automatically this type of image and extracts the corresponding metadata. If an image isn't digital type, Xiss web set the unknown type ([U]) and tries to extract date, time and GPS information from the Exif data. Two more image types exist:
- [F] film: image coming from a digitalization of a photographic film photo,
- [C] digital creation: image coming from a digital creation or a digital processing of images.
It is always possible to change the type of an image by setting one of the 3 other possible types. At each type change, Xiss web extracts the corresponding information from the Exif data. In the table view presenting the image metadata, all the values are editable. It also possible to restore the default values contained in the image Exif data.
The values edited in the metadata table are free (ie no control is made on the entry), except for the latitude and longitude values. These two properties are processed to locate images on a map for the Google Maps local index. The other values are just displayed for information purpose. It's to your responsibility to respect (or not) the sense of each metadata property.
Two formats are available for the latitude and the longitude edition:
- latitude:
-
[N|S] DD MM SS.SSSSwithDD in [0, 90],MM in [0, 59]andSS.SSSS in [0, 60[, by exampleN 45 33 12.446521889 -
(-)DD.DDDDin[-90, 90], by example45.55345736719138889
-
- longitude:
-
[E|W] DDD MM SS.SSSSwithDDD in [0, 180],MM in [0, 59]andSS.SSSS in [0, 60[, by exampleW 3 55 41.976881 -
(-)DD.DDDDin[-180, 180], by example-3.9283269113888889
-
When a latitude or a longitude is given in the second format, it is translated in the first format.
You can use Apple's iPhoto'09 on Mac OS or Google's Picasa 3.5 to set localization data on your images. You can also use Google Maps on the web to get GPS localizations. By example, click right on a map in Google Maps on a chosen point, and then center the map on this point. After, click on the link "![]() Link" above the top-right corner of the map. It displays a frame with two text fields containing latitude and longitude (in this order) of the center of the map: example "...&ll=45.55345736719138889,-3.9283269113888889&spn=...". Copy and past separately the latitude and the longitude in the corresponding part of the metadata table.
Link" above the top-right corner of the map. It displays a frame with two text fields containing latitude and longitude (in this order) of the center of the map: example "...&ll=45.55345736719138889,-3.9283269113888889&spn=...". Copy and past separately the latitude and the longitude in the corresponding part of the metadata table.
If a set of images of the same type are selected, then the common metadata is displays in the property value table. The properties with different values are displayed in italic and no value is displayed, as it's showed here after.

The edition is possible on a multiple selection of images of the same type. The edited values are set on each image in the selection. Then, if all images have common a property value it is possible to set for all of these by the edition of only one value.
6.9.3 Moving images
Drag and drop of images and sections is available to organize images in a slide show. Each drag and drop action corresponds of image or section move. More than one image or section can be moved by one drag and drop. A selection of images can be dropped on a section, and then it moves the images at the first position in the section. A selection of images can be dropped on another image, and then it moves the images after the target image. The behavior for section is similar (associated images with a section are moved with the section): a section can be dropped on the root element or on another section. A drag and drop action needs selected elements. The elements can be selected/unselected with simple click and with CTRL-click and SHIFT-click.
It is also possible to move one image from a section to another from its popup menu.
6.9.4 Actions
Form this editor you have a direct access at the build command to build the complete HTML pages corresponding to the current slide show or to rebuild only one HTML page for one image. It is also possible to see the slide show pages by the equivalent of the show command. This is useful when you made some changes (by example, comment editions) to generate quickly the slide show taking in account your changes, and see the result. The actions on one image are accessible by a popup menu on it or if it is selected by two short cuts: 'B' to build and 'S' to show. The actions on the whole slide show are accessible on the pop up menu on the editor's tab or by short cuts: 'CTRL-B' to build the complete slide show and 'ATL-S' to show the result.

6.10 Links between slide show
Since 0.10.7 version, updated in 1.6.0 version.
This section presents how to create, edit and delete easily links between slide shows and how to check and fix inconsistencies in sets of linked slide shows.
6.10.1 Links management
A dialog box helps the management of links between slide shows. To open this dialog, first select a set of slide shows in the main GUI's file tree. Slide shows can be directly selected or by a selection of directories. The selection of a directory selects all the slide shows contained by the sub directories hierarchy of the selection. If more than one slide show is selected then the GUI's Manage links... button becomes enabled. (The links management can be done after the initial sow process.) This button opens the links management dialog box, here after.


A tree view presents the set of slide shows selected and the eventual existent links. By default the slide shows are sorted in alphabetic order. The initial order can be changed by drag and drop actions. Only node representing slide show can be moved by drag and drop. A drop of a slide show on a node inserts the slide show after the target node. A type on 'A' key sorts slide shows to alphabetic order, and a type on 'Z' key sorts slide shows to alphabetic inverse order. The drag and drop and sort actions can be done at any time.
The dialog box's right hand side contains the links actions. These actions offer to create the kind of links wanted. The figure bellow presents the result after a click on the Next only button.

The Circular option enables to link together the first and the last slide shows. A click on the button Next only with this option selected gives the following result.

The links can be created one by one, using popup menu on the link and slide show elements in the tree view. These menus enable to perform actions of creation or deletion in accordance to the current context. Le following figure shows these two kinds of menu.


The text representing each link can be edited directly on the tree. First, select a link node, and then type ENTER to enter in the edit mode. Another type on ENTER, a type on ESCAPE or the selection of another node, finishes the edit mode.
![]()
6.10.2 Links check
A set of linked slide shows is inconsistent, if some slide shows depend on a layout without animation and, if others slide shows in the same set depend on a layout with animation. The sets of linked slide shows can be visualized by the Consult links menu item in the Project menu.


A set of linked slide shows is presented by the layout on which each slide show depends on. In the dialog box above, only one set of linked slide shows is presented (element ![]() in the tree). In this set, the first slide show depends on one layout, and the two other slide shows depend on another layout. The names of slide show and layout correspond to the names of they directory. Two different icons present layout:
in the tree). In this set, the first slide show depends on one layout, and the two other slide shows depend on another layout. The names of slide show and layout correspond to the names of they directory. Two different icons present layout: ![]() for layout without animation and
for layout without animation and ![]() for layout with animation. On the figure above, all the layouts are consistent (same type, here without animation).
for layout with animation. On the figure above, all the layouts are consistent (same type, here without animation).
If a set of linked slide show is inconsistent, then a warning message is displayed and the set element in the tree view is tagged with a warning icon: ![]() . The representation of the sets of linked slide shows can be opened directly from the warning message. The corresponding menu item in the Project menu is also tagged by a warning icon.
. The representation of the sets of linked slide shows can be opened directly from the warning message. The corresponding menu item in the Project menu is also tagged by a warning icon.


![]()
On the example above, the set is inconsistent because the first slide show depends on a layout with animation and the others slide shows depend on a layout without slide show.
On each element in the representation of a set of linked slide shows, an action is possible via a contextual menu:
- Set element
 or
or  : open the links management dialog box for this set.
: open the links management dialog box for this set. - Layout element
 or
or  : open the layout editor.
: open the layout editor. - Slide show element
 : open slide show content editor.
: open slide show content editor.
These actions above allow editing quickly links between slide shows in a same set or a layout associated to slide show, and then fix eventually some problems detected. Two ways are possible to fix an inconsistent set: edit layout add or remove animation to obtain all layouts coherent; remove some links to get subsets consistent.
If a set of selected slide shows is inconsistent to form a set of linked slide shows, then a warning message is displayed and a warning icon is displayed on the Manage link button and menu item in Project menu. It doesn't disable the creation of links, it only inform on a potential problem for the HTML pages generation.

A click on the warning message opens the representation of the set of selected slide shows like a set of linked slide show.
6.11 Layout editor (layout.xml)
Since 0.10.5 version updated in 1.1.0, 1.2.0, 1.3.0, 1.3.5, 1.3.6, 1.5.0, 1.6.0, 1.6.6, 1.6.7 et 1.7.0 versions.
Presentation
A graphical editor dedicated to
layout.xml
files enables edition of all layout elements:
- skin information: add, remove, edit
- animation information: add, remove, edit
- thumbnails information: edition of thumbnails characteristic
- page decoration: add, remove, edit
- arrangement and his components (thumbnails, image area and navigation bar): add, remove, edit, move
The layout editor has three parts:
- top left: a tree view of layout elements
- bottom left: a graphical rendering to visualize the relative position of components present in generated HTML page
- right: an editor area to edit the properties of a selected element

The editable elements and they properties are the following:
-
 represents the layout it self: a comment and page width
represents the layout it self: a comment and page width -
 name and location of the skin associated with the layout (see also skin editor)
name and location of the skin associated with the layout (see also skin editor) -
 kind of transition animation between images, control panel and automation.
kind of transition animation between images, control panel and automation. -
 global information about thumbnails: size, reduction quality and shape.
global information about thumbnails: size, reduction quality and shape. -
 ,
,  ,
,  ,
,  : page decoration elements respectively header, left margin, right margin and footer. They content HTML code.
: page decoration elements respectively header, left margin, right margin and footer. They content HTML code. -
 and
and  are vertical and horizontal arrangement: width and orientation
are vertical and horizontal arrangement: width and orientation -
 thumbnails component: number of range (line or column, depends on arrangement)
thumbnails component: number of range (line or column, depends on arrangement) -
 navigation bar component: type of navigation and his elements: previous slide show, backward, init, forward and next slide show.
navigation bar component: type of navigation and his elements: previous slide show, backward, init, forward and next slide show. -
 image area component: size of the area, comment position, numbering format and, metadata elements to display (one tab per image type: digital, film, digital creation).
image area component: size of the area, comment position, numbering format and, metadata elements to display (one tab per image type: digital, film, digital creation). -
 image location on map: optional element to enable the show the location of one image on Google Maps directly from the image display.
image location on map: optional element to enable the show the location of one image on Google Maps directly from the image display. -
 local index element: optional element can be standard or Google Maps (see section customizable local index).
local index element: optional element can be standard or Google Maps (see section customizable local index).
The HTML text for page decoration must be consistent with the XML syntax (each element must be closed). In the text editor area, a right click opens a menu to insert quickly HTML element. If a piece of text is selected, the inserted element encloses it (with a start and end tag).
On each element (except thumbnails information) a popup menu is available and presents the possible actions. This menu is contextual and authorizes only the permit actions at a given time. The popup menus are accessible on element in the tree view and on elements in the graphical view. The images here after show the main image area popup menu in the tree view and in the graphical view.


Add and remove actions on element depends on the element type and his possible occurrence:
- skin: at most one
- animation: at most one
- thumbnails information: exactly one
- page decoration: at most one per type: header, left and right margin, footer
- arrangement: at least one
- thumbnails: many in many arrangements
- navigation bar: zero, one or more in arrangements
- image area: at most one and in an arrangement
- image location on map: at most one attached to image area
- local index: at most one attached to image area
Creation
Layout files can be created by copy and past availale on the file tree view, or from templates. A layout can be also deleted. The following figure shows the menus about layout files management.


Drag and drop
In arrangement, the elements can be organized by drag and drop actions. An arrangement is a container of components: image area, navigation bar, thumbnails and arrangement. Arrangement is a container and also a component. A component can be moved inside its arrangement or outside to another arrangement. A component dropped on an arrangement, moves the component from the initial location to the first position in the target arrangement. A component dropped on a non arrangement component, moves the component from the initial location to the position after the target component's location. An arrangement drag and dropped is moved with its content (its components). The components can be only drag and drop one by one.
For example: the first of the images bellow presents a layout before a drag and drop. The second image presents the result of the drag and drop of the navigation bar on the horizontal arrangement. As result, the navigation bar is in another arrangement and it's at the first position. The third image shows the result of the drop of the navigation bar on the image area component. As result, the navigation bar is in the same arrangement and inserted after the image area.



Google Maps
The elements using Google maps (Google Maps local index and image location on map) enable the edition of parameters to customize Google Maps in slide show. The figure, here after, presents the Google Maps edition part.

Each choice act on parameters is displayed on the Google Maps representation in the center. Then you have a preview of Google Maps as it will be in the HTML pages.
6.12 Simple skin editor
Since 0.10.8 version, enhance and updated in 1.3.0 and 1.6.5 version.
The skin editor enables the definition of new simple skins in a slide show project (see Look management part). The skin is qualified as simple because the editor uses restricted capabilities of CSS (Cascading Style Sheet). An editable skin is based on a template similar to the "simple" skin in the default skins of Xiss web.
To define a new skin, first add a skin from a template to your project. A right click on the file tree view opens the dedicated popup menu (click on background or on project root node or "skins" node).

Then choose a name for the new skin. The name must be a directory valid name.

Then the new skin is added in a directory "skins" (newly created if it doesn't exist). The new skin is editable like another slide show file.

The editor presents skin as follow (here the skin associated with the projet2-sport-mode example).

The left part corresponds to the editable part of his parameters. And the right part visualizes a graphical rendering dynamically updated after each parameter change in the left part
6.12.1 Rendering part.
This part is a preview of all possible elements that can be displayed in a slide show (event if some elements like main image and local index are never displayed at the same time). The rendering has its own layout and doesn't take into account a layout of a slide show layout to organize the presentation of the elements.
The rendering of the local index area corresponds of the rendering of the standard local index (see Customizable local index). The text displayed in it has the text comment look. For the Google Maps local index, this area is filled by a map (not rendering here) and, only the border is visible.
6.12.2 Editable part
Thee ditable parameters are organized in tree sections:
- Colors: the global colors used by the generated CSS classes.
- Page: parameters relative to the common elements: text and links.
-
Components: parameters of visible components corresponding to some Xiss web elements:
- image area: comment, metadata, local index, animation (wait screen);
- thumbnails;
- copyright.
All the parameters have standard behavior to edit them, except for color and font.
6.12.2.1 Color
A double click on a color opens a color chooser to select a new wanted color.

A simple click on a color selects it. On the figure here after, the first color on the second row is in selected state. On a selected color it is possible to;
- Copy and past: a
CTRL-CandCTRL-Vcommands transfer a selected color to another selected color. - Brighter and darker: type on "B" key changes the selected color to a brighter color and type on "D" key changes the selected color to a darker color.

A dark command after a bright command doesn't cancel the first bright command, and respectively for a bright command after a dark command.
6.12.2.2 Font
To change a font name a simple click on it opens a font chooser. This dialog box presents only font family (like "Times New Roman") organized by generic family (like "serif").

The names in italic correspond to font without equivalent on the current platform, or unknown in the Java environment. On top of the dialog box a sample text is displayed in accordance to the selection as a preview. The bottom of the dialog shows the current font family name with his generic family.
6.13 Open an example project
Updated in 1.3.1 version.
To open an example project, open the help menu ![]() , then choose the Examples item to open the sub-menu of all available examples. In this list select the wanted example. It opens the corresponding project as another one.
, then choose the Examples item to open the sub-menu of all available examples. In this list select the wanted example. It opens the corresponding project as another one.

If the examples are disabled in the menu is disabled as the it's showed bellow, you have to install the Xiss web examples in the directory (%XISSWEB_HOME%/examples).

The "Install examples..." menu item installs the examples automatically. It opens the dialog box here after. The installation selects the examples version corresponding to the Xiss web version. The installation is done by uploading examples archive (the default) or by the use of an archive already uploaded. If the local archive is chosen, the archive can be drag and dropped in the text field area or selected with a file chooser (button "...").

6.14 Image preview
Image preview is available from the new project dialog box, from the content slide show editor and, the image display from the file tree view. The image is displayed in an area with two possible modes: full size or size adapted at the area. It is possible to switch between these two modes. A simple click in the image area display shows a menu to set the full size mode if the image is in adapted size mode or to set the adapted size mode if the image is in the full size mode. The following figures illustrate the two modes and the menu of each one.


6.15 Solve problems
When a problem occurs, a description message is displayed. This text explains the origin of the problem, as shows the following image. A symbol  is displayed with the text. The same symbol can be displayed with the origin element of the problem.
is displayed with the text. The same symbol can be displayed with the origin element of the problem.

It is possible to obtain a help to solve problem. You have just to click on the problem text or on a symbol ![]() . A menu is displayed. It suggests some actions to solve problem. An action can be directly fired from this menu.
. A menu is displayed. It suggests some actions to solve problem. An action can be directly fired from this menu.


6.16 Preferences edition
Since version 0.10.6, enhanced in 1.0.4.
Some user preferences can be directly edited. The editable user preferences are parameters directly accessible by the user. For example: a check box representing a parameter about a GUI behavior. Window size and position are managed as user preferences but aren't directly editable. The preference of the window position is changed by moving the window, not by edition of his coordinates.
The preferences are project independent. For each slide show project the same preferences are used. To edit the preferences choose the Edit preferences item in the Options menu.

It open the preferences editor, see bellow.

A simple click on an element starts his edition.
![]()
If the current value is not equal to the default, a button enables to set the default value. The selection of a new value ends the edition. To abort the current edition, click on another preference or press ENTER or ESCAPE.

The figure just above presents an element in edition with the current value not equals to the default. Then the button to set the default is disabled.
The web browser used to present documentation and generated HTML pages, can be directly typed in a text field or choose by a file selector. The value must be a command that open a web browser: a program ('.exe' file on Windows), a full path of a program or just the program name if his path is in the PATH variable environment. On Mac OS X it is simply then open command (the default value on this platform) that open the default web browser. The figure here after shows the web browser preference in edition.
![]()
All the preferences changes are in bold in the editor. To apply these changes, save the preferences like another document: menu save or Ctrl-S (see edition capability).

6.17 xiss-sow command line
This section describes how to run the sow (initialization) process by a command line. To know more about this process go to here.
The sow process can be run from the GUI, see Initialize the slide show content section. The command must be launched in the root directory of your slide show project. It is a directory where a src subdirectory exists and contents a directory hierarchy with images. The command is the following:
xiss-sow [-version | -legal | -reverse | -repository | -usage] [-select directories]
The
-reverse
argument defines the reverser mod. This mode is used for an initial sow process from an existing slide show in HTML. The parameters for the reverse mod if defined in the xissweb.properties file. All the next sow processes don't need the argument.
The
-repository
arguments indicates the importation of original images from a repository. The images are resized if they size is larger than a maximum size specified in the xissweb.properties file. In this file the path the repository must be indicated. Another sow process with this argument is needed if changes made in the repository are needed to be imported. The parameter import.image in the xissweb.properties indicates if the images are imported with the sow process (true value) or with the build process (false value).
The
-version
argument displays the Xiss web's version.
The
-legal
argument displays the Xiss web's copyright.
The
-version
argument displays the command's arguments and they usage.
The
-select
argument can be used to select some directories to process instead of process all the project. The directories are listed following the argument. The directories are separated with a coma and without any space. The directories processed are the given directories and they subdirectories.
The sow process produces the following trace (without -reverse or -repository):
Sow in progress...
src
mode......
sport
gymnastique....
handball....
Sow done in 00:01.292
5 directories visited
3 slide shows updated
0 new slide shows
14 images found
Each visited directory is printed out. And for a directory a dot is printed for each image read. With the -repository argument a 'o' is printed for each image resizing (importation mod). After the directory visiting process done some statistics are printed.
It uses a local xissweb.properties file if it exists or the default file in the %XISSWEB_HOME%\rsrc directory. This file contains all the parameters for the command. It comprises also the reverse parameters.
6.18 xiss-build command line
This section describes how to run the build process by a command line. To know more about this process go to here.
The sow process can be run from the GUI, see Generate the slide show section. The command must be executed in the root directory of your slide show project after at least one sow process run. The command is the following:
xiss-build [-version | -legal | -select directories | -usage]
The
-select
argument can be used to select some directories to process instead of process all the project. The directories are listed following the argument. The directories are separated with a coma and without any space. The directories processed are the given directories and they subdirectories.
The
-version
argument displays the Xiss web's version.
The
-legal
argument displays the Xiss web's copyright.
The
-version
argument displays the command's arguments and they usage.
The build process produces the following trace:
Build in progress...
s(simple)src
mode =+=+=+=+=+=+......
sport s(violet)
gymnastique =+=+=+=+....
handball =+=+=+=+....
i
Build done in 00:19.018
5 visited directories
2 copied skins
14 created thumbnails
3 updated content files
1 created index pages
14 created image pages
Each visited directory is printed out with some characters: a '=' corresponds to an image copy; a '+' corresponds to a thumbnails creation; a '.' corresponds to an HTML page generation; and a 'i' corresponds to a local index creation. The trace like 's(simple)' correspond to the copy of a skin in the destination and the text in brackets is the skin name. The 'i' at the end of the directories visit corresponds to the creation of the top level index page (global index). Following the directories visit some statistics are printed.
6.19 xiss-web command
The command must be executed in the root directory of a slide show project. The command is the following:
xiss-web [-reverse]
This command chains a
xiss-sow
and
xiss-build
. The argument -reverse is the argument corresponding to the sow command. It's a short cut if you want to run in sequence a sow and a build process.
7 Reference Manual
7.1 Slide show content file slideshow.xml
This part describes the XML slide show content description language that defines slideshow.xml file structure. A W3C XML Schema slideshow-content.xsd of the slide show content file grammar is available in the %XISSWEB_HOME%\rsrc\xml directory. A slide show content file lists the images and information that describes a slide show.
Find here after an example of a slideshow.xml file content as it is generated by a sow process. It is also updated by a build process adding thumbnails information and main image size if they have changed:
<?xml version="1.0" encoding="ISO-8859-1"?>
<slideshow-content name="sample">
<info description="" title=""/>
<images images="." thumbnails="thumbnails">
<section title="">
<image comment="Film picture / Photo argentique" filename="anna005-02" number="1">
<meta-data aperture="f5,6" date="-" exposure-time="1/125 sec" film="Kodakchrome" flash="no" focal-length="70 mm" iso="ISO 400" maker="Minolta" model="XGM" type="film"/>
<main-image extention="jpg" height="396" width="607"/>
<thumbnail extention="jpeg" height="45" width="70"/>
</image>
<image filename="MaroccoMarrakechKoutoubia" number="2">
<htmlComment>Koutoubia, Marrakech, <a href="http://e.collain.free.fr/voyage/maroc">
<strong>Marocco</strong>
</a>.</htmlComment>
<meta-data aperture="F7,1" date="2006/03/13 10:32:00" exposure-time="1/320 sec" flash="no" focal-length="8,462 mm" latitude="N 31 37 35.40001" longitude="W 7 59 43.200073" maker="Canon" model="Canon DIGITAL IXUS 40" shutter-speed="1/317 sec" type="digital" white-balance="Auto white balance"/>
<main-image extention="jpg" height="375" width="500"/>
<thumbnail extention="jpeg" height="60" width="60"/>
</image>
(...)
</section>
</images>
</slideshow-content>
The content can be edited with the text editor of the Xiss web's GUI. The elements that can be edited are: info attributes, links, sections, image comments, and metadata.
7.1.1 Title
The attributes title and description in the <info> element can be edited. The information here is used to display a title (see Page decoration) and a text description. The information is also used in the meta tags of HTML pages. The attribute description can be replaced by the <htmlDescription> sub-element of <info>. <htmlDescription> can contain a text with HTML elements. In this case the HTML elements must follow the XML syntax (each HTML element must be closed).
Since 1.0 version in the <info> element, the title attribute replaces the mode attribute, and the description attribute replaces the title attribute. The old attributes are deprecated (but compatible). They are replaced by the new attributes when a content file is opened for edition or by the sow process.
7.1.2 Image
An image description correspond to the elements between <image> and </image>. The open element <image> contains image name, number and comment. The comment is the text attribute comment or the <htmlComment> sub-element of <image>. In this case <htmlComment> can contain a text with HTML elements. In this case the HTML elements must follow the XML syntax (each HTML element must be closed).
An optional sub element <meta-data> describes the image's metadata. The image metadata depends on the image type indicated in the type attribute. The image types and the other possible attributes depending on the type are:
-
digital: maker, model, date, shutter-speed, exposure-time, aperture, iso, focal-length, flash, white-balance, latitude, longitude, altitude. -
film: maker, model, date, film, iso, exposure-time, aperture, focal-length, flash, latitude, longitude, altitude. -
digital creation: software, date, latitude, longitude, altitude. -
unknown: date, latitude, longitude, altitude.
The metadata for the kind digital is extracted from image by the sow process. The other kinds must be created manually. If not metadata exists, the <meta-data> element can be omitted.
The two elements after (<main-image> and <thumbnail>) describe the size of respectively the main image and his thumbnail. The <thumbnail> element is created during the first slide show build process. If images come from an image repository, an extra <original-image> element describes the original image.
You can change the text comment of each image (the default text is "Think to change this comment!" or the default text set in the xissweb.properties file).
7.1.3 Section
The image description elements are organized in sections. A section begins by <section> and it finishes by a </section>. A section can have a title like: <section title="Part 2">. Then the title is displayed with thumbnails. The sections management corresponds to a feature explain here.
7.1.4 Link
In the slide show content file link between a previous and a next slide show can be specified. It corresponds to a <next-show> and a <previous-show> element inserted between the <info> and the <images> elements. The effective link is set in the href attribute with the relative path to a slide show directory. (For more details see the feature slide show links.) The example here after presents one next link:
(...) <info description="sport gymnastique" title="Sport > Gym"/> <next-show href="../handball" text="Hand"/> <images images="." thumbnails="thumbnails">; (...)
7.2 Layout file layout.xml
This part describes the XML layout language that defines layout.xml file structure. A W3C XML Schema slideshow-layout.xsd of the layout file grammar is available in the %XISSWEB_HOME%\rsrc\xml directory. A layout describes the organization of the slide show components displayed on a HTML page. Predefined layouts are available in the %XISSWEB_HOME%\rsrc\layouts directory. From this directory one subdirectory contains a layout.xml file. To use one of these files you can indicate it with his directory name in the xissweb.properties file.
The default layout is the following:
<?xml version="1.0" encoding="UTF-8"?> <slideshow-layout comment="default layout: 4 columns of thumbnails, 2 on left side and 2 on right side" page-width="980"> <thumbnails-info size="70" unit="px" shape="rectangle" quality="high"/> <header> <div> <link-to-home/> <br/> <title/> </div> </header> <arrangement orientation="vertical" width="980"> <navigation-bar type="circular"> <previous/> <backward/> <init/> <forward/> <next/> </navigation-bar> <arrangement orientation="horizontal"> <thumbnails range="2"/> <image-area width="650" height="650"> <comment position="bottom" number-format="(@#/%+)"/> </image-area> <thumbnails range="2"/> </arrangement> </arrangement> </slideshow-layout>
A layout file can be added in a directory. The layout is applied for the directory and all his sub-directories if no other layout exists in them. Add a new layout can be done by cut/copy/past actions or by a copy of one of the three default layouts (1row, 1column, default). It is possible to edit a layout file with a dedicated editor. For more details about layout edition see the
layout.xml editor section.
A layout defines the skin to use (optional), the thumbnails information, the relative organization of the displayable components and some decoration.
7.2.1 Skin
The skin element identifies the skin associated with the layout. This element is optional. If it is omitted a default skin is used or the skin specified in the xissweb.properties file. An optional attribute path indicates the location of the skin. It can be a relative path from Xiss web home directory or from a project root directory, or an absolute path. The path attribute overloads the skins path defined in a project's properties. For more details about skin see look management feature and skin editor section.
7.2.2 Animation
After the skin element if one exists, the optional animation element indicates if the transitions during the slide show navigation are animated or not.
The animation element has the following 4 attributes:
- the type of the animation:
kindwith the possible values:fade,superimposed fade,scroll,horizontal scrollandvertical scroll(scrollcorresponds to an horizontal scroll); - the transition speed with the attribute
transitionand the values:slow,medium,fast,immediat; - the image load wait sceen size is specified in the attriute
wait-screen-sizewith the possible values:none,image areaandfull screen; - the presence of an animation control panel: attrubte
control-panel(trueorfalse).
7.2.3 Thumbnails
The thumbnails are defined by information in the attributes of thumbnails-info element:
-
size: size of the largest dimension: width or height; -
unit: unit used for the size:pxfor absolute size in pixels,%for relative size from main image; -
shape: shape of the thumbnails:rectanglerespects the original main image proportion,squareforces thumbnails to be a square; -
quality: the quality of the reduction used to create the thumbnails:highorlow.
7.2.4 Decoration
The elements defining the page decoration take place between the thumbnails-info element and the first arrangement element. On the previous example of a layout.xml file a header element is present. It contains Xiss web specific elements and HTML elements. For more details see the page decoration feature.
7.2.5 Arrangement
An arrangement is defined by an arrangement element. It specifies how the contained components are displayed by the value of his orientation attribute:
-
vertical: the components are displayed vertically from the top to the bottom; -
horizontal: the components are displayed horizontally from the left to the right.
The default layout used here as an example produces the following result:
------------------------------------------------
| header |
------------------------------------------------
----vertical-arrangement------------------------
| -------------------------------------------- |
| | navigation bar | |
| -------------------------------------------- |
| --horizontal-arrangement-------------------- |
| | ----- -------------------------- ----- | |
| | | t | | | | t | | |
| | | h | | | | h | | |
| | | u | | | | u | | |
| | | m | | | | m | | |
| | | b | | image area | | b | | |
| | | n | | | | n | | |
| | | a | | | | a | | |
| | | i | | | | i | | |
| | | l | | | | l | | |
| | | s | | | | s | | |
| | ----- -------------------------- ----- | |
| -------------------------------------------- |
-----------------------------------------------
The possible components in an arrangement are: a navigation bar, thumbnails containers, image area and another arrangement. An embedded arrangement may have a different orientation. If not, the embedded arrangement is unnecessary. In the example above the embedded arrangement is used to organized thumbnails and image area horizontally inside a vertical arrangement.
7.2.6 Navigation bar
The navigation-bar element describes the parts wanted for the slide show navigation. Each part corresponds to a sub-element. The possible elements are:
-
previous: go to a previous slide show if a link is set in aslideshow.xmlfile -
next: idem for a next slide show -
backward: backward arrow that displays the previous image -
forward: forward arrow that displays the next image -
init: go to the first image or the index page if it exists.
The type attribute in the navigation-bar element set navigation behavior (see navigation type feature). Five types are available:
-
basic: navigation beginning with the first image and stopping with the last image (the default if nothing is specified). -
circular: the circular navigation allows to step backward from the first image to the last image and to step forward from the last image to the first image. -
previous: this type allows the navigation with the backward arrow from the first image to a previous slide show if a link to it exists (see slide show links feature). -
next: this type allows the navigation with the forward arrow from the last image to a next slide show if a link to it exists (see slide show links feature). -
links: this type combine thepreviousand thenexttype.
7.2.7 Thumbnails container
The thumbnails element defines a container displaying the thumbnails. If several containers are used, the thumbnails are equally dispatched in it. In a vertical arrangement the thumbnails are organized in lines and in a horizontal arrangement they are organized in columns. The attribute range indicates the number of lines or columns by container depending on the case.
7.2.8 Image area
The image-area element defines the display of each main image. A width and a height attributes indicate the size of this area. In this area is displayed the main image with a comment and eventually image metadata. The images are centered vertically and horizontally in it. The image area is also used to display slide show index. The possibles sub-elements of image-area are, in the following order:
-
comment, comment characteristics define by two attributes:-
position: indicates if the comment position relatively to main image by the valuestopandbottom. -
number-format: defines the numbering display associated with the image comment (see image numbering feature for more details).
-
-
image-location-on-map, an optional element to allow to show the main image location with Google Maps, if the image has GPS metadata (latitude and longitude). This element has three attributs:-
map-type: the type of map displayed by default: plan (0), satellite (1), mixed (2) -
map-control:trueorfalseto display or not the control to change the map -
zoom-control:trueorfalseto display or not the control to zoom in/out the map. -
fading:none,sloworfastindicates the behavior of the transition beetwen the main image and the map. -
zoom-level:2,5,10,15,18default zoom factors when displaying the map (2is the nearest level and18the farest).
-
- An optional element to define a customized local index.
- Four optional elements (
meta-data,meta-data-film,meta-data-processing,meta-data-unknown) corresponding to the metadata diaplay.
7.2.9 Local index
Two kinds of local index is available (see Customizable local index section). Each kind of local index is represented by a specific element as follow:
-
local-index-standard: enables the display of the slide show description (descriptionattribute) and the display of an explanation (explanationattribute). The possible values aretrueorfalse. -
local-index-google-maps: describes the parameters to display on a map with Google Maps API the localization of the slide show images having GPS data on a map. The parameters are:-
map-type: the type of map displayed by default: plan (0), satellite (1), mixed (2) -
map-control:trueorfalseto display or not the control to change the map -
zoom-control:trueorfalseto display or not the control to zoom in/out the map.
-
The two local index elements have the two common attributes: width and height to define the local index area inside the main image area.
7.2.10 Metadata
A sub element of image area element describes witch metadata to display and they position. This element is meta-data. The attribute position indicates if the metadata are displayed at the top or the bottom of the main image. Each metadata tag to be displayed is represented by a sub element of the meta-data's one. The possible elements are those of the possible attributes of the meta-data element in the content slide show file:
-
maker,model,date,shutter-speed,exposure-time,aperture,iso,focal-length,flash,white-balance.
The sub elements after the meta-data-film element indicate the metadata to display for photographic film image. The possible sub elements are:
-
maker,model,date,film,iso,exposure-time,aperture,focal-length,flash.
And the sub elements after the meta-data-processing element indicate the metadata to display for processing image. The possible sub elements are:
-
software,date.
Only the meta-data element indicates the metadata position for all kinds of metadata. If only photographic film images are displayed with metadata, then the element meta-data must be present to indicate the position display film metadata.
7.3 Skin, CSS styles
This section describes the CSS styles that can be used to define a skin. The styles are organized in three files:
-
page.css: styles for top level HTML elements and global style definitions (for links by example); -
layout.css: styles associated at the basic elements for page organization: decoration elements and arrangements. -
component.css: styles for all slide show components like navigation bar, thumbnails, main image...
This organization of styles in files is made so to facilitate the identification of elements which concern the styles and the definition of new skins by enabling the reuse of generic style. It's the case with the layout.css file, containing a sharable definition of styles in the skins/common directory.
The following describes the HTML elements on which CSS style can be associated.
7.3.1 Page
The top level elements of a HTML slide show page look like:
<body>
<div id="page">
(...)
<div>
<body>
The "page" CSS file is dedicated to define styles for elements above. This file can also contain all styles you need like h1. For example if you add HTML elements in page decoration like header or footer. It can contain the style definition for the default look on usefull elements as link (a, a:hover).
If a page with is defined in a layout then, this information is added in the HTML element <div id="page">, by example: <div id="page" style="width: 980px">.
7.3.2 Layout
The "layout" CSS file groups together styles for page content, decorations and arrangement. The page content and the page decorations are organized as the following:
<body> <div id="page"> <div id="header"> (...) </div> <div id="content"> <!-- content --> </div> <div id="footer"> (...) </div> <div> <body>
If a left and/or a right margin are specified in a layout, then the content is:
<body> <div id="page"> <div id="header"> (...) </div> <div id="content"> <div id="left-margin"> (...) </div> <div id="content-with-margin"> <!-- content --> </div> <div id="right-margin"> (...) </div> </div> <div> <body>
The "layout" CSS file defines also the styles for horizontal and vertical arrangement. Each component (thumbnails container, image area...) in an arrangement is contained in a div element of the type of this arrangement. For example, a horizontal arrangement with two components, each one in a div with the style horizontal is presented here after. For a vertical arrangement the style class is vertical. A component can be arrangement.
<div class="horizontal">
<!-- component 1 -->
<div>
<div class="horizontal">
<!-- component 2 -->
<div>
7.3.3 Component
The components are the direct constituent elements of slide show: thumbnails, navigation bar, main image area. It comprises also definition of styles for: local index, home link, copyright text.
Thumbnails
Three CSS classes define thumbnail styles: 'thumbnailRow' for thumbnail row, 'thumbnialLink' for main image link associated with thumbnail, and 'currentThumbnail' for the thumbnail corresponding of the current image displayed. The following example shows these three styles. This example presents two thumbnail row, each one with one image, but each row can contain more (in vertical arrangement or in horizontal arrangement with range > 1, see thumbnails container in layout).
<div class="thumbnailsRow">
<a class="thumbnailLink" title="2. Moret sur Loing, France." href="FranceMoretSurLoing.html">
<img src="thumbnails/FranceMoretSurLoing.jpeg" title="2" height="46" width="70" style="margin: 13px 1px;"/>
</a>
</div>
<div class="thumbnailsRow">
<img class="currentThumbnail" src="thumbnails/EquadorCotopaxi.jpeg" title="3" height="46" width="70" style="margin: 13px 1px;"/>
</div>
Navigation bar
The navigation bar is composed with three div> elements, each one with a dedicated styles: 'h-previous' or 'v-previous' for a previous slide show link, 'h-next' or 'v-next' for a next slide show link, and 'h-nav-bar' or 'v-nav-bar' as a container for backward, forward and init links. The prefix 'h' and 'v' correspond respectively to a horizontal and a vertical alignment of the navigation bar components. The bar components are align horizontally when the bar is in a vertical arrangement, and the components are align vertically when the bar is in a horizontal alignment.
<div class="h-previous">< <a href="../gymnastique/GYM-004.html" title="Go to previous slide show">slideshow p</a></div>
<div class="h-next"><a href="../gymnastique/GYM-001.html" title="Got to next slide show">slideshow n</a> ></div>
<div class="h-navbar-div">
<ul class="h-nav-bar">
<li>
<a class="backward" href="NepalSwayambhunath.html" title="Go to backward"><span> < </span></a>
</li>
<li>
<a href="./index.html" class="init" title="Return at the first page of the slide show"><span> o </span></a>
</li>
<li>
<a class="forward" href="FranceMoretSurLoing.html" title="Go to forward"><span> > </span></a>
</li>
</ul>
</div>
Les forward, backward and init links are items of a list as it is shown above. The list and the links have a corresponding CSS class. Only the list has two classes for the two types of alignement (horizontal and vertical).
Main image area
The HTML elements of an main image area are the following:
<div style="width: 640px; height: 540px;" id="image-container">
<div style="padding-top: 85px;">
<div class="top-comment" id="image-comment">
<div><span class="image-num">1/4</span>Cotopaxi (5897 m), Equador.</div>
</div>
<img height="330" width="500" class="mainImage" src="./EquadorCotopaxi.jpg" title="EquadorCotopaxi"/>
<div class="bottom-metadata" id="metaData">
<div>[ 2009:05:23 22:17:47 ]</div>
</div>
</div>
</div>
The main image area is organized to display a large image with a comment and eventually the image's metadata (see here after). The area corresponds to a div element with the id 'image-container'. The direct child element div is here to center the image vertically.
In these two div elements, there is the three components of the image area: a div element 'top-comment' or 'bottom-comment' for image's comment container, a img element 'mainImage' for the main image itself, and a div element 'top-metadata' or 'bottom-metadata' for the image's metadata container. The two prefix 'top-' and 'bottom-' indicate the relative position of the comment and the metadata with the main image. It enables different look for comment and metadata depending of they displayed position. The class 'image-num' defines the style for the image number its comment container.
Two div elements 'map' and 'map-action' can be present in association with the main image if the option display image position is set to true in the layout.
<div style="z-index:65555; width:200px; height:100px; position:absolute; top:0; left:0; display:none; background:white;" class="" id="map">
<!-- area for maps -->
</div>
<div style="z-index:65557; position:absolute; top:0; left:0; display:block" id="map-action">
<a id="open" href="#" title="Show/hide image location on a map."><span>Map</span></a>
</div>
The 'map' element is also used in local index page using Google Maps. It is not necessary to defined a style for this element. The width an height are adjust to the width and height to the image, because it's full content (except borders) is used by Google Maps to display in it maps.
Styles for 'map-action' and 'open' elements can be defined. The location of the 'map-action' element is computed to be located at the bottom right corner of the main image.
Local index
The HTML elements for local indexes are contained in the main image area to take the place of the main image. Three kinds of local index exist: default, standard and Google Maps.
The default index is built as follow. It corresponds to div 'default-index' element containing a paragraph 'explanation'. CSS styles can be defined for 'default-index' and 'explanation' class.
<div style="width: 640px; height: 540px;" id="image-container"> <div id="default-index"> <p class="explanation">Clic on a thumbnail or clic on arrows to navigate. <br /> <br /> <br /> <a href="anna005-02.html">Clic here to start.</a> </p> </div> </div>
The standard index is a div element 'standard-index'. A style can be attached to this element. Its position is computed to be aligned vertically with the width and height specified in a layout. Standard index enables the display or not of a slide show description and the explanation. The explanation is the same as the one for default index. The description is embedded in a div element 'description'.
<div style="width: 640px; height: 540px;" id="image-container"> <div style="position:relative; width:550px; height:450px; top:45px; left:45px" id="standard-index"> <div class="description"> (...) </div> <p class="explanation"> (...) </p> </div> </div>
The Google maps index corresponds to two div elements: 'map-index' for the main index container and 'map' for maps displayed by Google Maps. As the standard index, 'map-index' can have a CSS style. The 'map' element is the one describe in the main image area. Here it as just a fixed size defined in a layout.
<div style="width: 640px; height: 540px;" id="image-container"> <div style="position: relative; top:45px; left:95px; width:450px; height:450px;" id="map-index"> <div style="width:450px; height:450px;" id="map"> <!-- area for maps --> </div> </div> </div>
Animation
A component is dynamically added when a slide show uses animation. This component is a wait screen displayed only during an image loading. It looks like:
<div id="load" style="...."></div>
The style attribute is dynamically changed to adapt the wait screen in position and size to the image area part or to the full page. The element style to define is essentially its background including by example an animated image.
Animation control
Some HTML elements are dynamically inserted before the main image area, when the animation control option has been chosen. The top level elements are three div as follow:
<div id="ctrl-wrapper">
<div id="ctrl-action"><a style="cursor: pointer;" onclick="XWtoggleControlPanel()"><span>[+]</span></a></div>
<div style="display: block;" id="ctrl-panel">
...
</div>
</div>
Styles can be defined for the div above including the elements embedded in the ctrl-action element. The ctrl-action element enables to show and hide of the ctrl-panel element that contains the parameters to modify.
The three parameters to control are represented by three lists inside the ctrl-panel element (see here after). For each list, the first item is the parameter name and the followed items are values or actions to change value. When a value is chosen, the elements dynamically change to take into account the new current value. For comment and metadata display parameters (comment-disp and mdata-disp lists) the current value is directly in a span element and the possible other values are embeded in a a element. For the animation speed parameter, two actions are possible to increase or decrease (increase and decrease items) the speed value (anim-speed-value item). For all of these elements CSS styles can be defined.
<div style="display: block;" id="ctrl-panel">
<ul id="comment-disp">
<li class="title">Comment:</li>
<li id="disp-cmt-bottom"><a style="cursor: pointer;" onclick="XWchangeCommentDisp()"><span>bottom</span></a></li>
<li id="disp-cmt-top" class="current-elt"><span>top</span></li>
</ul>
<ul id="mdata-disp">
<li class="title">Meta data:</li>
<li id="disp-mdata-none" class="current-elt"><span>none</span></li>
<li id="disp-mdata-bottom"><a style="cursor: pointer;" onclick="XWchangeMetaDataDisp('bottom')"><span>bottom</span></a></li>
<li id="disp-mdata-top"><a style="cursor: pointer;" onclick="XWchangeMetaDataDisp('top')"><span>top</span></a></li>
</ul>
<ul id="anim-speed"><li class="title">Animation speed:</li>
<li id="decrease"><a style="cursor: pointer;" onclick="XWdecreaseSpeed()"><span>-</span></a></li>
<li id="anim-speed-value" class="medium"><span>medium</span></li>
<li id="increase"><a style="cursor: pointer;" onclick="XWincreaseSpeed()"><span>+</span></a></li>
</ul>
</div>
Automatic show
The HTML elements defining the automatic show control are added dynamically if the corresponding option is chosen (see animation section). These elements are inserted between the animation control and the main image area. It corresponds to a play/pause action and, increase and decrease actions, as presented below:
<div id="play-ctrl">
<ul>
<li id="play-pause">
<a id="play-action" onclick="XWplayPause()" style="cursor: pointer"><span>Play</span></a>
<a id="pause-action" onclick="XWplayPause()" style="cursor: pointer"><span>Pause</span></a>
</li>
<li id="display-time">
<a id="display-time-decr" onclick="XWdecrImageDisplayTime()" style="cursor: pointer"><span>-</span></a>
<span id="display-time-value">3s.</span>
<a id="display-time-incr" onclick="XWincrImageDisplayTime()" style="cursor: pointer"><span>+</span></a>
</li>
</ul>
</div>
A CSS style can be defined for each HTML element above. The elements play-action and pause-action are shown and hidden alternatively following the show state. If the show is playing, then only pause-action is visible, and if the show isn't playing, then only the paly-action is visible.
Other components
Two other components exist: home link and copyright. These components can be used in page decoration. They look like:
<a title="Index" class="home" href="../index.html"><span>Index</span></a> <div class="copyright">Copyright © 2004-2010 Xiss web</div>
CSS styles can be defined for the two classes 'home' and 'copyright'.
7.4 Simple skin file skin.xml
An XML file exists to define a simple skin. Skin files can be associated with a slide show project (see simple skin editor). See here after the default skin.xml as an example of simple skin file.
<?xml version="1.0" encoding="UTF-8"?>
<skin name="simple-green">
<colors>
<body-background b="107" g="107" r="107"/>
<page-background b="210" g="210" r="210"/>
<foreground b="0" g="1" r="0"/>
<link-foreground b="125" g="125" r="125"/>
<link-hover b="180" g="180" r="180"/>
<disabled-foreground b="153" g="153" r="153"/>
</colors>
<page center="yes">
<font name="Arial,sans-serif" size="100" style="normal" unit="%" weight="normal"/>
<link>
<normal line="dashed" thin="1"/>
<hover line="solid" thin="1"/>
</link>
</page>
<component>
<image-area margin="1">
<color b="190" g="190" r="190"/>
<background b="255" g="255" r="255"/>
<font name=""Times New Roman",serif" size="105" style="italic" unit="%" weight="normal"/>
<meta-data name="Arial,sans-serif" size="80" style="normal" unit="%" weight="normal"/>
<border line="solid" thin="2"/>
<local-index>
<border-color b="153" g="153" r="153"/>
<background b="107" g="107" r="107"/>
</local-index>
<animation background="white" icon-style="default" opacity="0.5"/>
</image-area>
<thumbnail>
<link>
<normal line="solid" thin="0"/>
<hover line="solid" thin="3"/>
</link>
<current line="solid" thin="3"/>
</thumbnail>
<copyright>
<font name="Times,serif" size="80" style="italic" unit="%" weight="normal"/>
</copyright>
</component>
</skin>
The simple skin is composed of tree parts: a colors part that defines the global colors; a page part that that contains main styles; and component part which describes the elements found in a layout.
7.4.1 Colors
The global colors (<colors>) are:
- body background:
<body-background> - page background:
<page-background> - text and line color:
<foreground> - color of hypertext link:
<link-foreground> - color of hypertext link when it's hover:
<link-hover> - color for element disabled:
<disabled-foreground>
7.4.2 Page
The element <page> defines the global styles. An attribute center indicates if the page is centered or not. The sub-element <font> defines the text style (font, size...). The <link> section defines underlines for link and link hover.
7.4.3 Components
The element <component> is dedicated for styles of three components available:
-
image area (
<image-area>): colors can be redefined for text and line (<color>), and background (<background>) in image area. The border style (<border>) of the image area can be specified. The image area defines also the text style for comment (<font>) and metadata (<meta-data>). Associated with the image area, thelocal-indexelement defines the look of the local index area by two colors: border color (border-color) and background color (background). Associated to theimage-areaelement; aanimationelement defines the style for a wait screen for the animation feature. -
thumbnails (
<thumbnail>): the thumbnails are image links for slide show navigation. The border style of thumbnails can be defined: link border (<normal>) and link hover border (<hover>). The colors of border (link and link hover) are those defined in the colors section. This thumbnails section defines also a border style for the corresponding thumbnail of the current image (<current>, the color for current image is the global foreground color). -
copyright (
<copyright>): text style for the copyright display.
8 The examples
- 8.1
projet1-sport-mode - 8.2
projet2-sport-mode - 8.3
features/links - 8.4
features/metadata
- 8.8
features/sections - 8.9
features/personal-pages - 8.10
features/reverse
This section presents the examples available with Xiss Web (delivered in a dedicated package). It's a short presentation of each example, with its purpose and the actions you have to do for having benefit for you. The examples are made to help you to get skill on Xiss web features.
The examples are Xiss web projects. So they can be used with Xiss web's GUI. It is also useful for each project to browse its directories with a file explorer to discover the organization of its images and files.
The section Use the examples details the two first examples.
8.1 projet1-sport-mode
This example is a simple project for a first use of Xiss web and to learn about the two basic processes of Xiss web: sow and build.
It illustrates a simple way to create slide shows using all the default parameters (without any customization).
See also the section Use examples.
8.2 projet2-sport-mode
This second example is also a project for a first use of Xiss web. It uses the same photos organized in same slide shows than the first example.
This example illustrates the ability of Xiss web to customize slide shows: taking into account the way of the images are storing in slide show directories, changing the default look and feel, choosing a navigation type and, using animation feature.
See also the section Use examples.
8.3 features/links
This example illustrates the links feature. This feature is the possibility to link slide shows together and to enable navigation between them.
The project of this example contains two slide shows. A sow process is already done and the slide shows are linked together. To see the result you have just to build the slide shows and display them with a web browser.
For this example, it is recommended to: consult the content file of the slide shows, change the links, change the navigation type in the layout file, build the slide shows again to see the changes.
This example uses the links navigation type to enable navigation between slide shows.
8.4 features/metadata
The main pourpose of this example ist to show the Xiss web's capacity to extract metadata from images and how these information can be used in slide shows. This example uses also the animation feature in one of its slide shows.
The corresponding project to this example contains two slide shows: one called sample and the other one gsp. The first one is more dedicated to metadata extraction: the extractable metadata depends on the image origin (digital camera or not) and an eventually enrichment by a software. It's assiciated layout defines animation and automatic show. The second one is more dedicated to the use of GSP metadata in a slide show.
If you open this example project, you can see a layout for each slide show. The layouts are explained here after. The first action with this project is to initialize the slide show contents with the sow process. Open the sample slide show content to see the extracted metadata.
Now it is possible to generate the slide shows white the build process and see the result. (A web connection is needed for the gps slide show.)
The gps slide show uses the GPS metadata to display image localization with Google maps: directlly for all images from a local index and for one image from its large display. In the two slide shows, other metadata is displayed with the image comment. All of these possibilities can be set in a layout.
You can open the layouts, change some parameters and build again the slide shows to see the differences, specially the with the animation feature presents in the sample layout.
8.5 features/page-decoration
This example shows a use of decoration elements in a layout (header, footer, left and right margins).
The project of this example is already initialized and contains two slide shows, each one with a layout. In the slide show contents, title and/or description are filled and they be used in the layouts to define headers.
For this example, you have to build the project to generate the slide show and see the result. You are free to edit your self the titles and descriptions and the page decoration elements and after build again the slide show to see the result.
8.6 features/html-comment
The purpose of this example is to illustrate the possibility to have HTML code in slide show description and image comment.
The project of this example contains one slide show already initialized. In the slide show content, description and image comments have been wrote with the HTML mode to take into account the HTML elements at the build step. The HTML elements are also taking into account with animation feature.
For this example, you have just to build the project to generate the slide show and see the result. You are free to edit your self the comments and build again the slide show.
The layout of the slide show defines a standard local index presenting the slide show's description.
8.7 features/repository
This example illustrates the possibility to import into a project images from a repository.
The project of this example contains just a layout and its properties. The project hasn't any images yet (and no src directory). The images are in a repository (folder image-repository in the examples directory). We suggest you to take a look at the project's properties, specially the "Original repository" part.
The project must be initialized with the sow process. After the process run, the images in image-repository has imported and resized in the project as it is specified in its properties. The slide show contents are also created and can be enriched with comments.
For this example isn't the purpose, but if you want, you can run the build process to obtain the slide show and to be displayed.
The command line
xiss-web
with -repository option enables the build of the slide shows in one shot.
8.8 features/sections
This example shows the use of the sections feature. The sections enable to organize the images in slide show for thumbnails presentation.
The project of this example contains two slide shows, each one with a different presentation of thumbnails: one with vertical presentation and another with horizontal presentation. The slide shows gare already initialized and the slide show contents have sections.
The project of this example needs a build process run to generate slide shows. Once generated, you can see the thumbnails presentations on these slide shows.
With this example, you can use slide show content editor to move images over sections, edit section titles, add or remove sections, as you want. After, build again slide shows to see the result.
8.9 features/personal-pages
This example shows the use of HTML personal pages in a project (see Web or not section). The personal pages can need some resources: images, CSS, etc. These pages can be any where the slide shows directory hierarchy in src. This example use index personal pages: a global index and two local indexes.
The project of this example contains two slide shows, each one with a layout, and three index.html pages. The index pages need some images as resources (in folder images folder).
Open the features/personal-pages project. The images folder is present but isn't recognized as a slide show as it's specified in the project's properties (in 'directory and image' section). Its recomanded to show all other files (filter in root's popup menu of the file tree view). Now you can generate the slide shows (initialize and build) to see the result.
The personal index pages use the CSS style sheets of the skin project's skin. Then the look of these pages is the same as the slide show pages.
8.10 features/reverse
This example illustrates the reverse feature. This functionality enables to fill slide shows in a project from images and comments in a set of existing HTML pages (to build a part of the src directory).
The properties of project of this example are set to reverse the slide shows generated by the example projet1-sport-mode. Before opening features/reverse example, build the slide shows of
projet1-sport-mode
. If it doesn't, then an error will occur because the location to reverse doesn't exist. Before build
projet1-sport-mode
, it is interesting to write you own image comments (for example in gymnastique slide show) to retrieve them in the new project.
Once
features/reverse example opened, we suggest you to take a look at the project's properties, specially the "Reverse" part and to browse from the Xiss web's GUI the location to reverse. In the location to reverse, the pale folders will be ignored by the reverse process.
Initialize the project with the 'reverse' option set and follow by the build process. Then you can see the generated slide shows and compare to the slide shows from the inversed location.
The command line
xiss-web
with -reverse option enables the build of the slide shows in one shot.





